AdobeXDで文字数に合わせて下線も伸縮させる方法。マーカー風は色がついたボックスを背景に置いてグールプ化し、パディングを設定するだけですが、点線と下線はレイヤーの順番にちょっとコツがありました。
文字を囲むボックスを作っておき、そのボックスと点線をグループ化したものを、テキストより下に配置してパディングの設定をすることで、マーカー風と同じように伸縮してくれるようになりました。
基本
応用
マーカーではなく下線で、伸縮する見出しを作る方法。
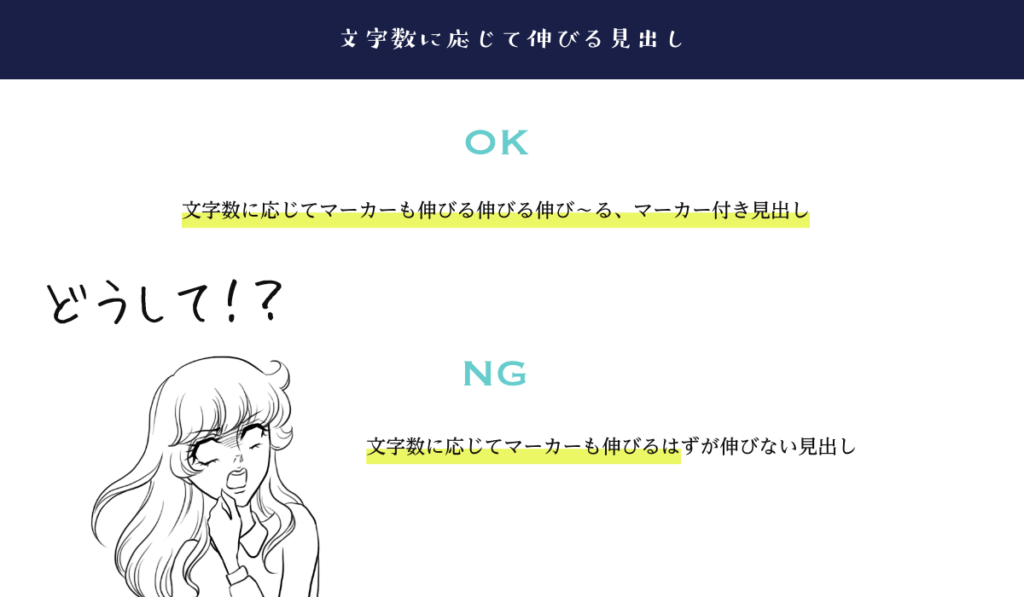
AdobeXDでタイトルを作る際に、マーカー風の背景を付け、さらにそれを文字数に合わせて伸縮させるのは、パディング機能をオンにすれば簡単に実装できます。しかし、下線となると、余白の設定画面で「0(ゼロ)」以外の数字が選択できず、どうしたらいいのかわからないという方も多いと思います。ちょっと難しい応用編として、文字を乗せるボックスを作り、線とグループ化しておき、それを背景に持ってくることで、マーカーのように背景が文字数と一緒に伸縮する下線付きタイトルを作成することができます。
AdobeXDで文字数に合わせて下線も伸縮させる方法。マーカー風は色がついたボックスを背景に置いてグールプ化し、パディングを設定するだけですが、点線と下線はレイヤーの順番にちょっとコツがありました。 pic.twitter.com/Mch5GFpnRh
— Taniweb (@taniweb) September 15, 2021