
文字を、ゴールド調に見せるためのPhotoshopレシピをご紹介します。
Photoshop上に書いたオレンジ色の文字を、ゴールド調に加工したいと思います。手順だけを掲載します、同じ環境ならこの通りに再現すればできますので、参考にしてください。
ドキュメントの新規作成

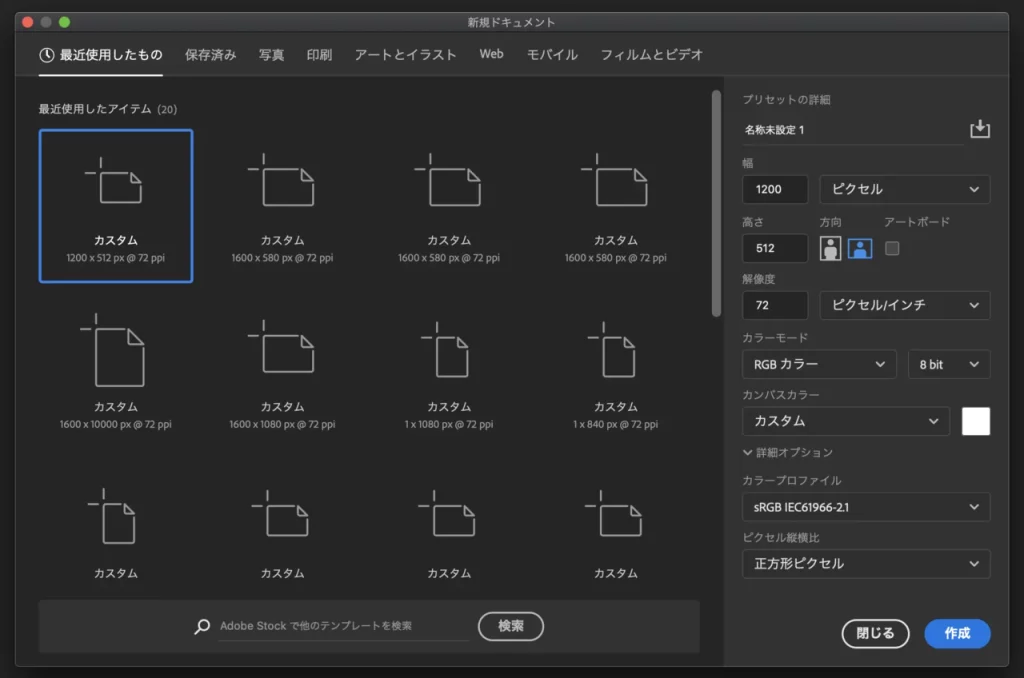
ドキュメントを新規作成してください。今回のドキュメントは以下の通りに作成しました。画像ではアートボードが有効になっていませんが、実際はアートボードで作っています。
サイズ / 1600×580px / 解像度72dpi / RGBカラー / 8bit / カンバスは白 / カラープロファイルはsRGBです。
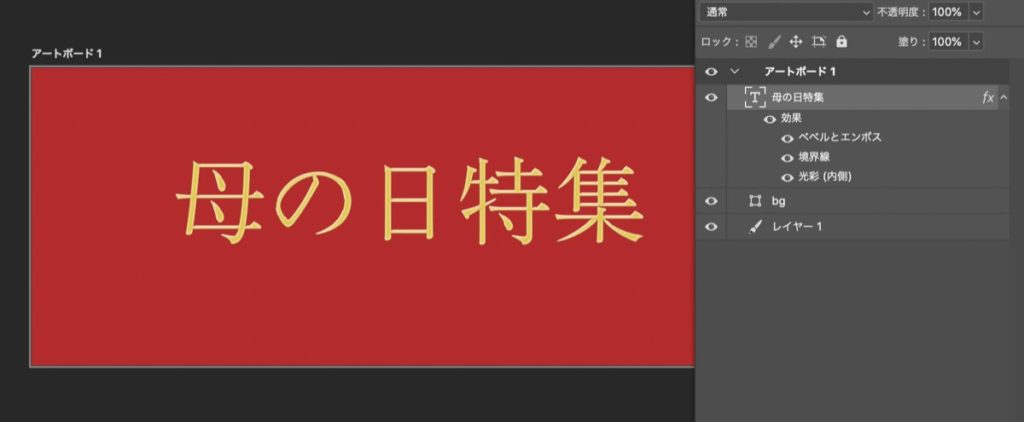
テキストツールで文字を配置

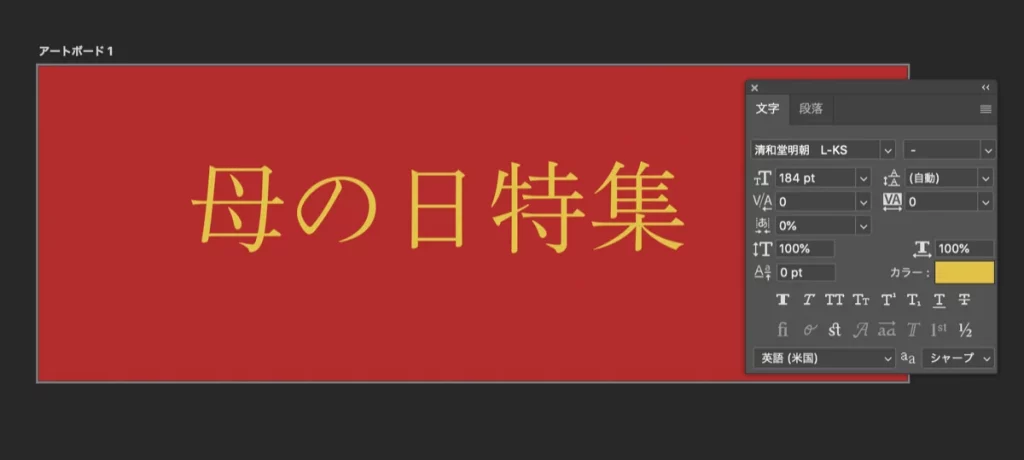
テキストツールで文字を打ち込みます。
清和堂明朝 /184pt 色は#e1c34a です。
レイヤー効果「べベルとエンボス」

先程書いたテキストにレイヤー効果をかけていきます。
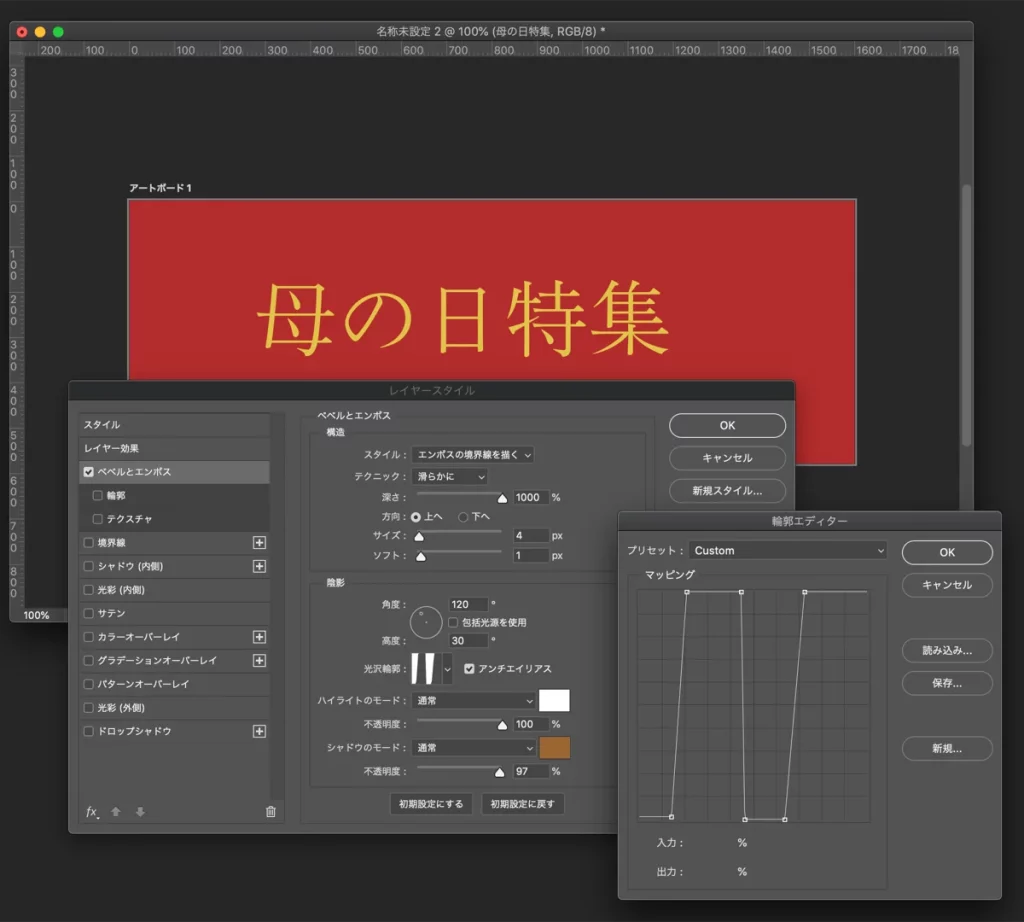
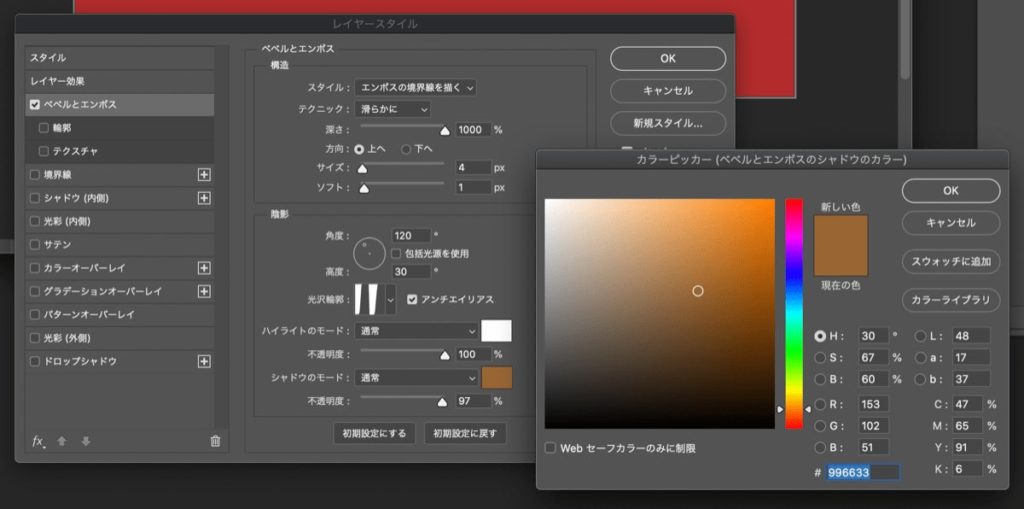
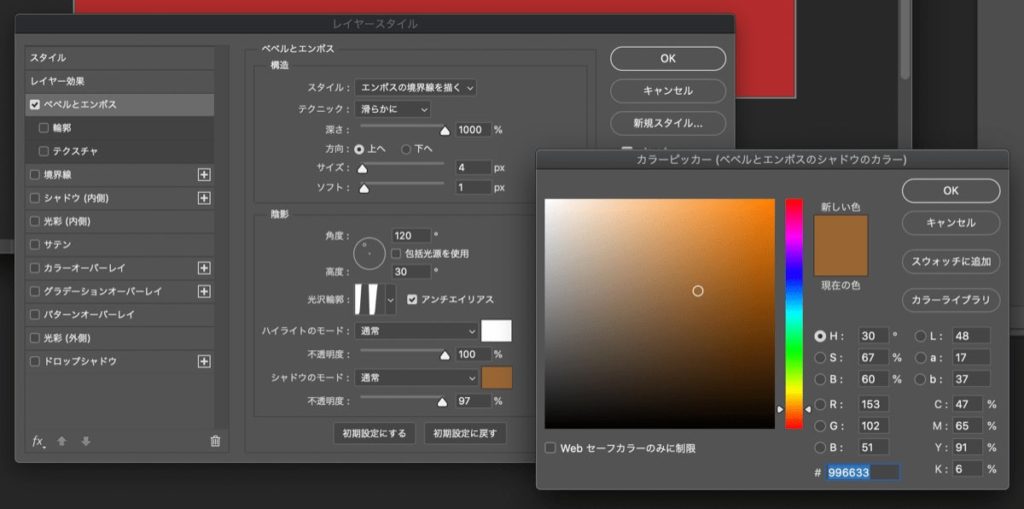
レイヤースタイルでべベルとエンボスにチェックを入れて、上の画面を参考に設定してください。
スタイルは「エンボスの境界線を描く」テクニックは「なめらかに」深さ「1000%」方向は「上へ」サイズ「4px」ソフト「1px」です。
光沢輪郭の部分のプリセットは「輪郭エディター」を参考に。

陰影の部分
角度は「120度」高度「30度」ハイライト「白 #FFFFFF」シャドウのモードの茶色の数字は、「#996633」です。
レイヤー効果「境界線」

次に、文字に境界線を設定します。サイズは「1」位置は「外側」描画モードは「通常」不透明度は「100%」です。
塗りつぶしタイプは「カラー」で、色は「#996633」にしてください。
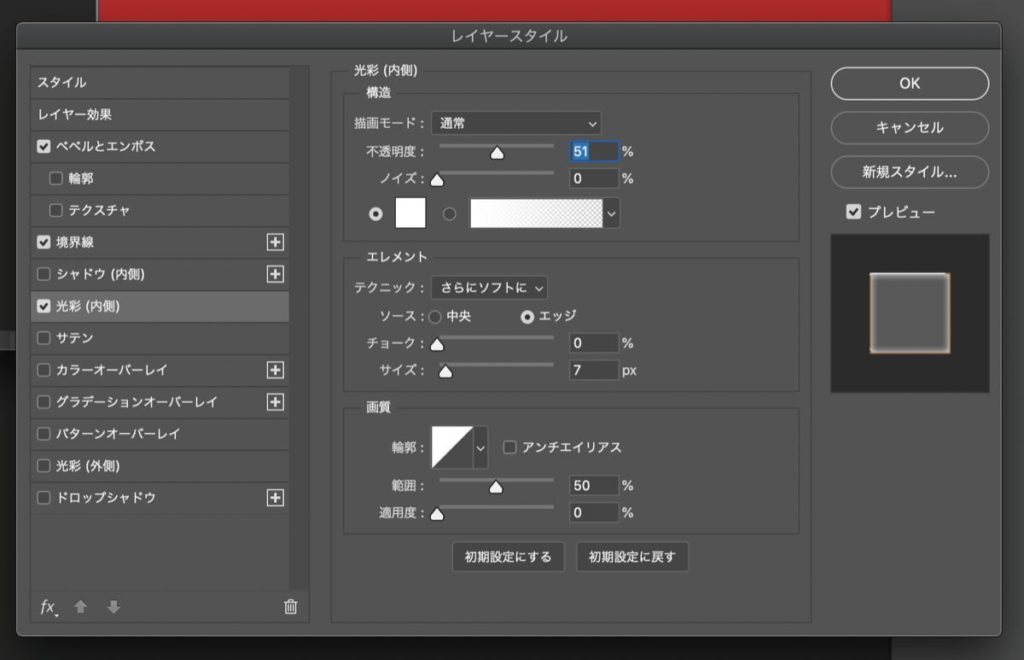
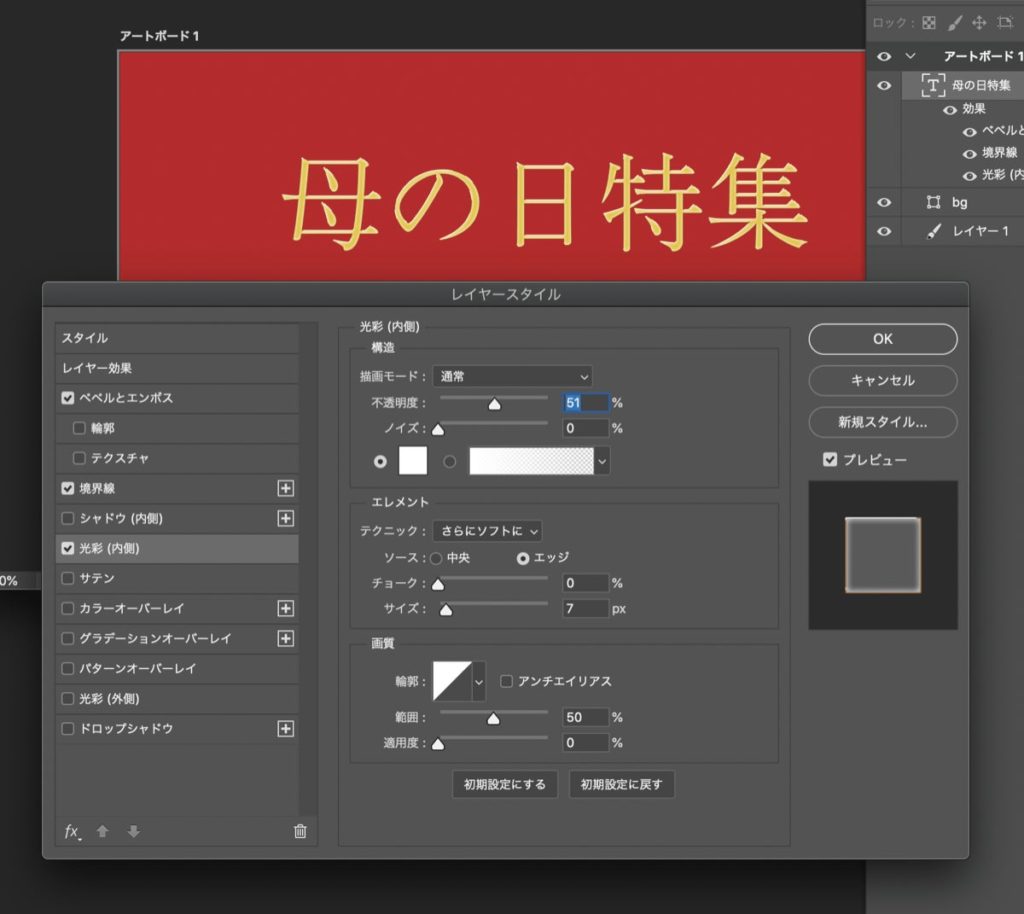
レイヤー効果「光彩(内側)」

次に、光彩(内側)を設定します。描画モードは「通常」不透明度は「51%」ノイズ「0%」
エレメントのテクニックは「さらにソフトに」を選び、ソースは「エッジ」チョークは「0%」サイズ「7px」にしてください。
画質の設定も、画像を参考にしてください。

文字の内側に光が差したような効果が追加されているのが、おわかりになるでしょうか。

ここまで設定したレイヤー効果は3つ。文字がすこし立体的になり、表情がでてきました。
あまり派手に加工したくなくて、さりげない感じに仕上げたい時は、この状態で終えてもよいと思います。
今回は、もうすこし立体感と反射感をだすために、さらに後二箇所に設定を追加します。
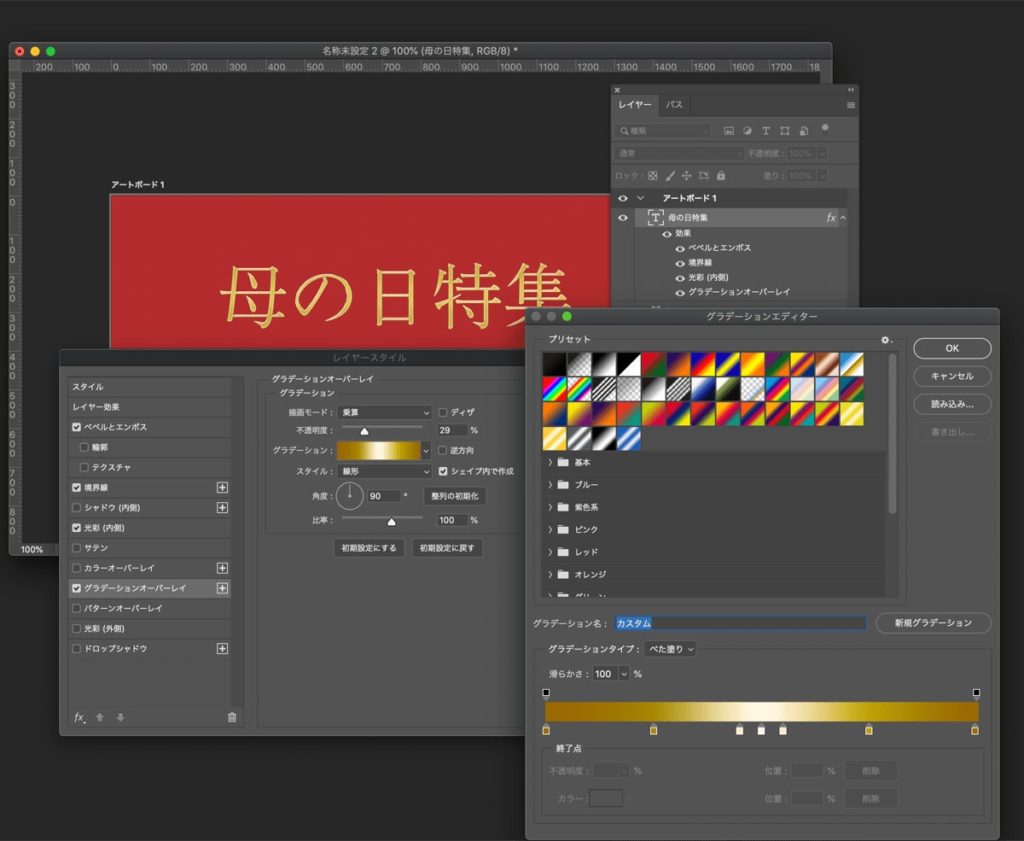
レイヤー効果「グラデーションオーバーレイ」

グラデーションオーバーレイをかけます。
描画モードは「乗算」不透明度は「29%」グラデーションのスタイルは「線形」シェイプ内で作成にチェックを入れて、角度を90度にしてください。
グラデーションの設定は、ベタ塗り、滑らかさ100%、色の移り変わりは、左から以下の番号で設定しました。(7箇所)
#a78b03 → #fbebc5 → #fdf5e0 → #fbebc5 → #bea004 → #996600

文字にグラデーションがかかりました。
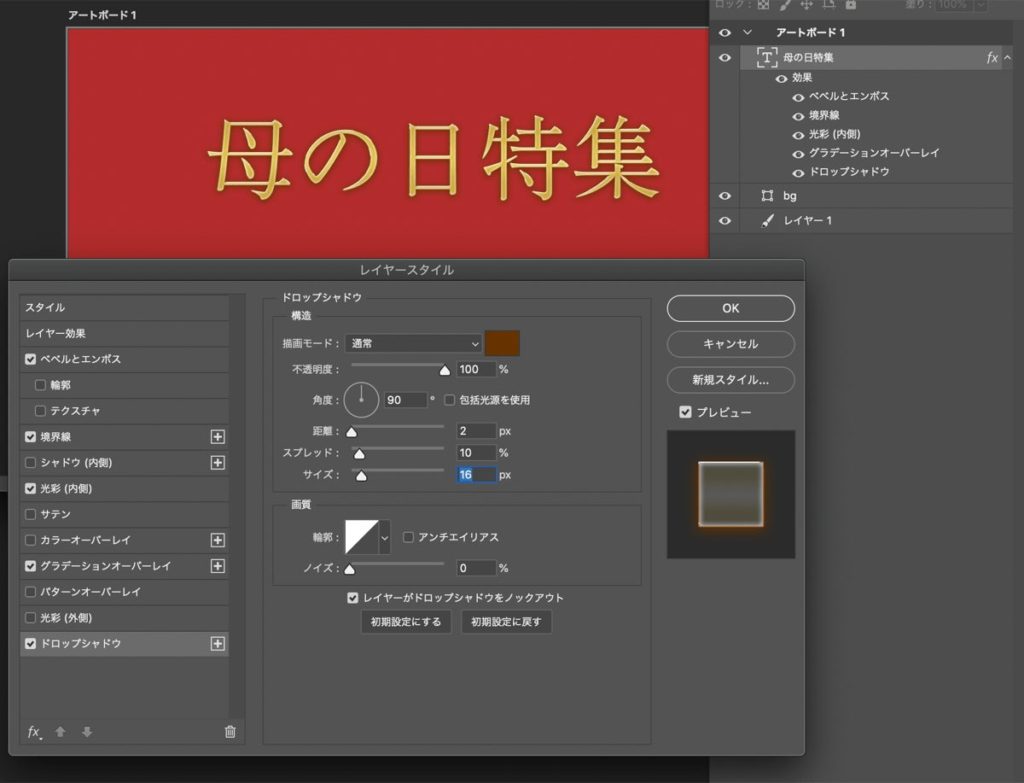
レイヤー効果「ドロップシャドウ」

最後にドロップシャドウを付けます。描画モードは「通常」不透明度は「100%」角度「90度」距離「2px」スプレット「10%」サイズ「16px」
色は、#663300です。

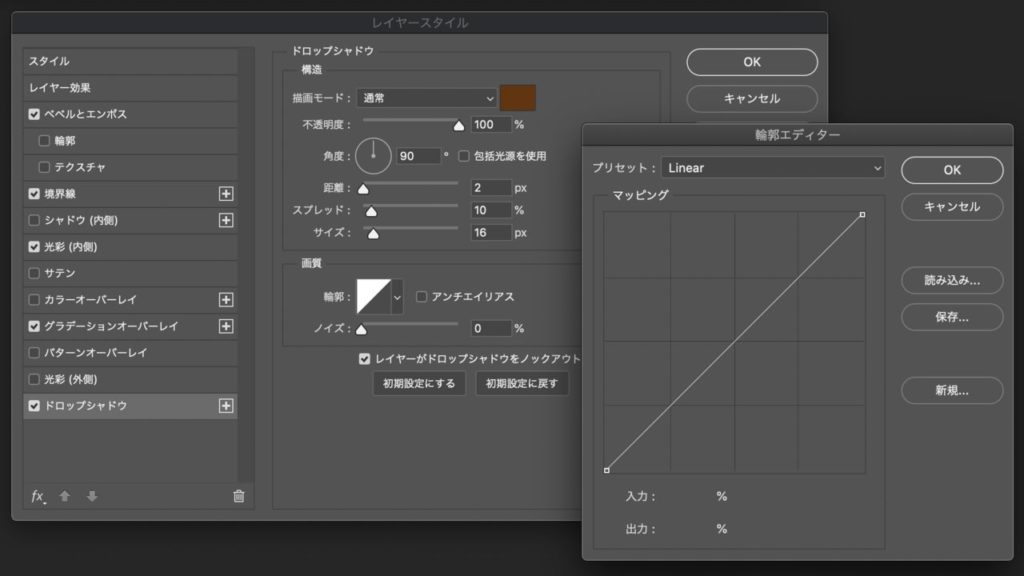
画質の箇所、輪郭部分のプリセットは「linear」です。
レイヤーがドロップシャドウをノックアウトにチェックを入れてください。
完成

これで完成です。文字だけですと、寂しいのでイラストを配置してみました。
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。

