WEBサイトを構成する様々な要素の名前と役割を確認しておきましょう。チームで作業する時の共通認識として基本的な呼び名を覚えておくとスムーズです。
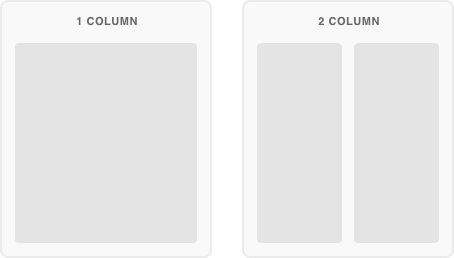
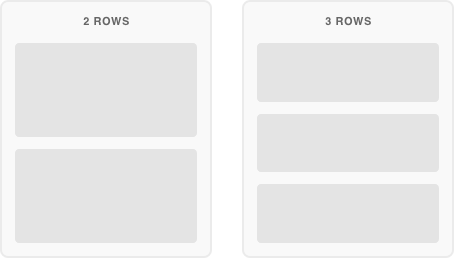
レイアウト

縦の列の事を「カラム」と呼びます。

横の行の事を「ロウ」と呼びます。

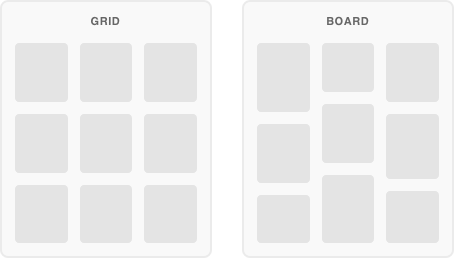
マス目状に並んでいるものを「グリッド」とよび、グリッドがコンテンツの長さに応じて可変されているものを「ボード」と呼びます。
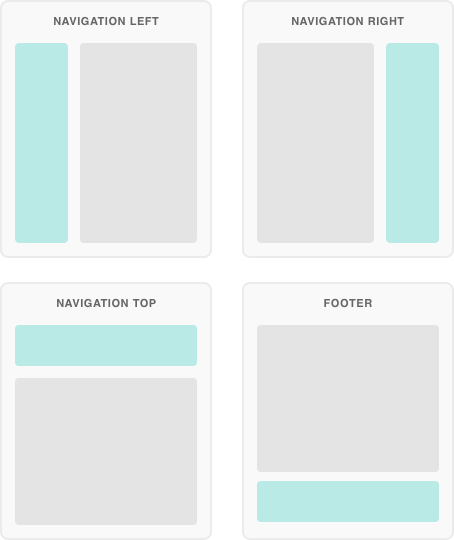
ナビゲーション

WEBサイト全体のメニューを設置することを、ナビゲーションと呼びます。サイトの一番上部を「header・ヘッダ」最下部を「footer・フッタ」と呼びます。
ヘッダにあるものを「ヘッダナビ」または「グローバルナビ」
フッタにあるナビを「フッターナビ」と呼んだりもします。
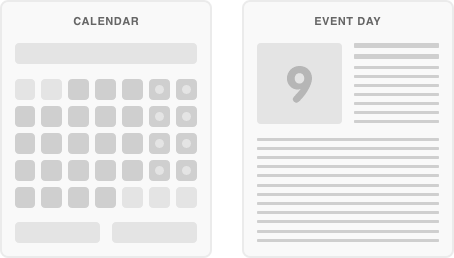
イベントカレンダー

営業カレンダーやイベントカレンダーです。GoogleカレンダーをHTMLに埋め込んで活用することもあります。
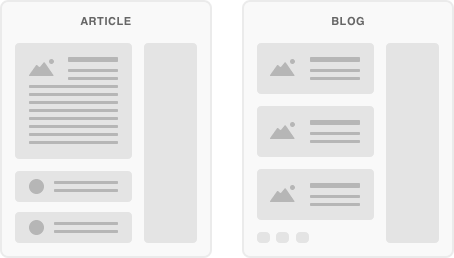
ページとブログ記事

標準的な仕様では、ブログ記事は時系列で管理することができるように、タイムスタンプ情報を保有しています。
対して、通常のページは記事を書いた日時で検索しないため、時系列に並べることができません。
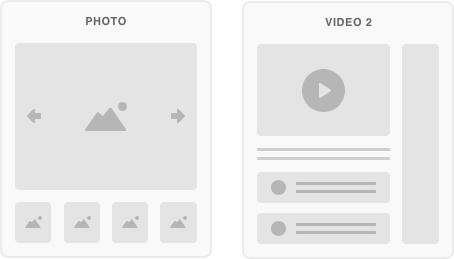
動画とフォトギャラリー

PHOTOGALLERYや動画の埋め込み。動画はストリーミングサーバーを準備することもあれば、YouTubeにアップしたものを埋め込む場合もあります。
お問い合わせ・フォーム

お問い合わせや各種フォーム
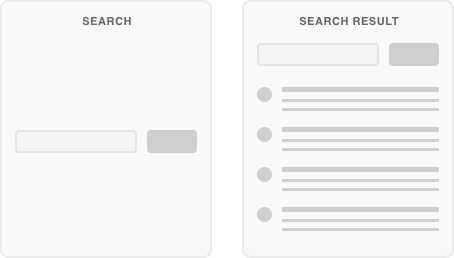
検索

検索窓・検索結果のページ
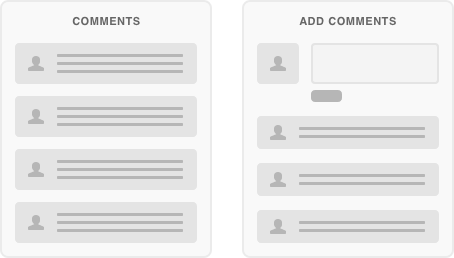
コメント

コメント投稿、表示
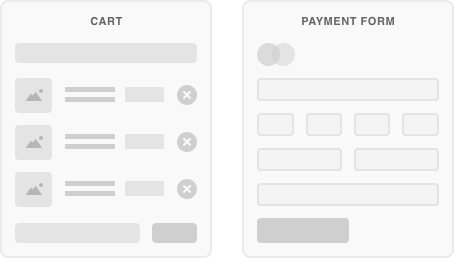
カート・決済機能

ショッピングカートと決済機能
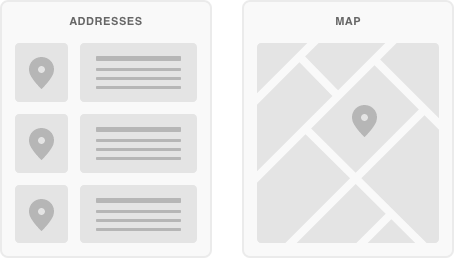
地図・Google Maps

GoogleMapの挿入や地図
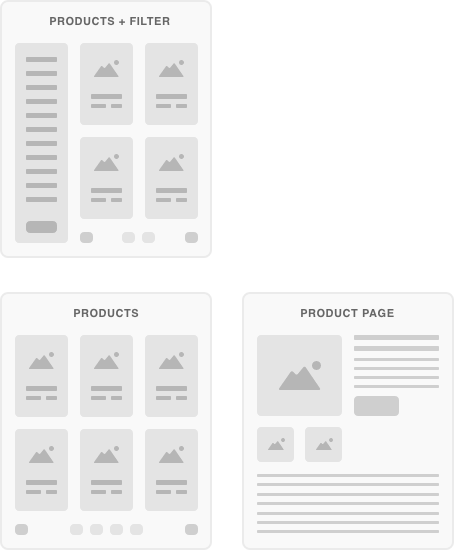
商品カテゴリー・商品一覧・商品ページ

商品カテゴリー・商品検索・商品一覧・商品詳細ページ
CAROUSEL

スライドショー・CAROUSEL
CHAT

チャット形式の会話
PRICE

価格表
FAQ

よくあるご質問
SITEMAP

サイトマップ
MUSIC

ストリーミング・配信
LIST

リスト形式
TAB

タブ式
POP UP

ポップアップ表示
CHAT

404
CAROUSEL

画像のアップロード機能

