この記事は集客とブランディングの基礎について考える連載記事の、第5回目です。
ブランディングのためのWEBデザイン
WEBサイトのデザインを考えたいと思います。
WEBサイトを構成しているものは、雑に言ってしまえば「テキスト原稿」と「写真(イラスト)」と「メニュー(ボタン)」の3種類です。もし、ログイン機能やデータベース、記事の検索機能など、動的な部分が無かったら、企画書や提案書と変わらないですね。
では、イメージを決めている要素は何でしょうか?

WEBサイトのイメージを決めるものは何か
乱暴な言い方をすれば、資料作りと同じで、その写真(イラスト)と文字の配置や、書体、余白の取り方、レイアウトの工夫よって印象が異なって見えるだけなんです。
「神は細部に宿る」という言葉を聞いたことがないでしょうか?
小さな選択が積み重なった時、細部へのこだわりが集まった時、それら全体が整えられた時、美しいという印象をもたらす。そういう事ではないかと思います。
ということは、まずデザインを検討する際にしなければならないことは、大きな印象(方向性やテイスト)を先に決めることなんです。
瞬時に影響を与えるのが色
WEBサイトの構成要素の中でも、最も印象を左右しているものが、写真と色です。
文章(言語情報)よりも、写真と色(非言語情報)は脳に情報が到達するスピードが早く、本能を司る部分へ直行します。
また、色は、心理状態にも影響を与えることが研究で明らかにされていますので、色や写真は、イメージ形成に瞬発的な影響を与えるものなのです。
インパクトを与えるのが、キャッチコピー
次に印象に対して、強いインパクトを与えるのがキャッチコピーです。
色と写真よりは処理スピードが落ちるものの、言語情報の中でも、目立つサイズで強いメッセージ性を放つため、理解されるのが早いからです。
ということは、すぐ目に飛び込んで来て、パっとわかるというキャッチコピーは、いい仕事をしていると云えますね。が進むからです。
徐々に蓄積されるのが、内容や言葉選びのらしさ。
内容を読んだり、写真や図を確認しているうちに、徐々に蓄積されていく印象が、コンテンツや言葉選びの個性です。
同じ事象についても言葉選びが異なるだけで、まるで違う印象を与えてしまいます。
セールスライティングに長けた人と、そうでない人のLPでは売上に差がでるのは、この言葉選びや印象操作の実力の違いです。
無意識のうちに比較されるのが、使い勝手
UI(ユーザーインターフェース)で強いインパクトを与えるという効果は、ほぼ期待できません。
メニューやボタンをユーザーが無意識に使いこなせることが、ユーザーに優しい画面設計であるとされているからです。
一般的によくあるレイアウトやメニュー配置をしていれば、ユーザーから拒否反応が出たり、絶望的に使えないサイトになることは、ほとんどありませんが、既視感の強い、汎用的なサイトという印象を与えてしまうことになります。
個性的な画面設計を採用すれば、斬新さを表現できるものの、使い心地を犠牲にしてしまうリスクも。
汎用性と独自性のバランスは、そのWEBサイトがクリエイティブ志向なのか、マーケティング志向なのか、ターゲットユーザーの世代はどこか、販売なのか、体験型なのか、エンタメ性が強いのか、学術性が強いのか、挑戦的な試みなのか、書類の保管と検索が中心なのか、などなどの要素を検討して、バランスを図る必要があります。
デザインを決めるためのイメージ絞り込み
「なんとなく、こんなデザインにしたい」「なんとなく明るい感じがいい」「なんとなく使いやすい方がいい」「堅苦しくなく、なんとなく親しみやすいように」などなど。
「なんとなく」という目には見えない感覚的なものを、他人と共有するのはとても難儀なものです。
どうにか「なんとなく」を見える化するための手段が無いものでしょうか。
「なんとなく」を可視化するイメージボード
求めるテイストに合っていると思う素材を集める
イメージという形の無いものを目に見える状態にし、検討資料として机上に乗せたい時、私達は「イメージボード」というものを作り、クライアントと共有します。
デザインの方向性という言葉で説明しずらい感性を、可視化するための重要なアイテムです。
私達は、必ずそれを作成してから作業に入りますが、もし自社でWEBサイトの企画を行っているのならば、ぜひご自身で作ってみてください。

こんなサイトが素敵だな〜と思っても、技能的に無理とか予算的に無理とか、素敵なイラストが無いとだめとか・・・いろいろと考えすぎることもあるでしょう。しかし、そういった外的要因は脇に置いておいて、こんな雰囲気が良いと思う例を出来る限りピックアップしましょう。まずは、検討のテーブルに素材を乗せることが大事です。
こんなサイトは嫌だを集める
逆に「こんなのは嫌だ」リストを作成して、これだけは避けたいという境界線を設けることも重要です。
こんなのは嫌だというネガティブなリストには、んなビジネスはしたくないという、願望が沈んでいたり、競合に影響されていたりする気持ちが隠れていたりします。
やりたくないボーダーラインを設けることは、「素敵にしたいけど予算が〜」という、予算と理想の板挟みに合った際のガイドラインを設ける時にも役に立ちます。
クライアントやスタッフ、チームの皆とは、嫌だという価値観も共有しておきましょう。
キーワードからテイストを探す
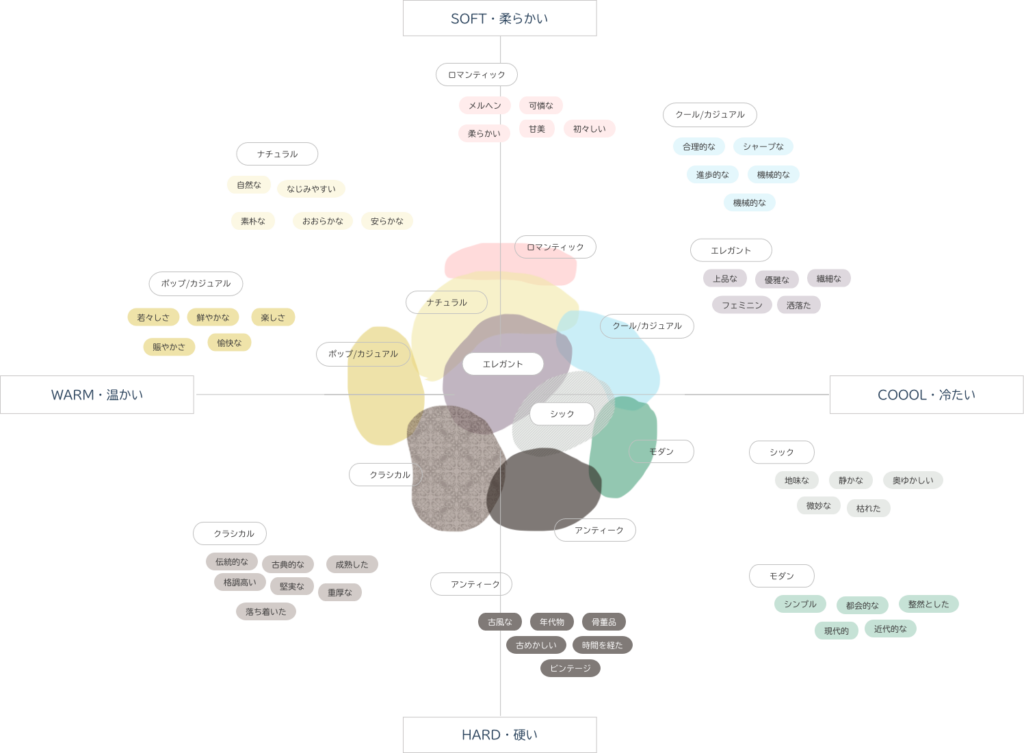
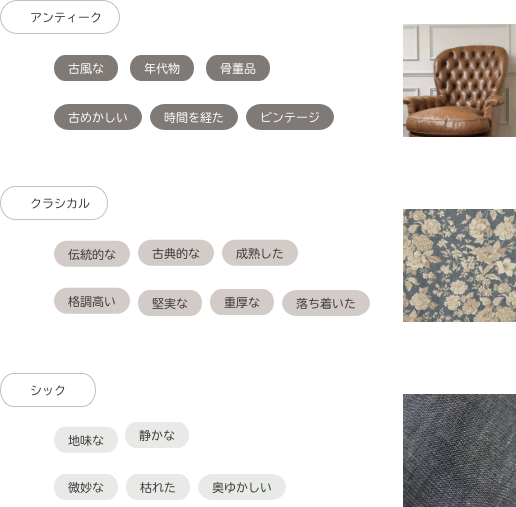
「色と言葉の組み合わせ」「色と言葉と素材の組み合わせ」などなどから、テイストを探っていく事もあります。
理想の雰囲気やテイストを表現する言葉、デザインのヒントとなる単語をできるだけピックアップしましょう。


画像引用
https://www.qmsbrasil.com.br/u/D737325
https://shop.miyata-orimono.co.jp/view/item/000000000249
https://www.dowdow.co.jp/SHOP/D-SC-2237-c.html

