静的WEBサイト制作の時もLocalが役に立ちます
スタティックな(静的な)WEBページを制作する時も、私は必ずphpとDBが動かせる環境の中で作るようにしています。LP制作だったらサーバーは要らないよね?と思われるかも知れないのですが(実際に要らない事も多い)とはいえ、メールフォームとかRSS読み込みとか・・・シングルページならnoteの記事を読み込んで表示させたいなど、何だかんだと、後からPHP環境が欲しくなる時があるんですよね。
もちろんMAMPでも問題はありませんが、Localの方が手軽ですよね。
便利なツールなのでWordPressだけの専用にするのは勿体ないです。
PHPとDB環境が使えるという事は、WordPressじゃなくても baser/Craft CMS/Drupal/umbraco などなど他のアプリケーションでも使えるはずです。実際に、私はいくつかの種類でテストしていますけど、問題なく動かせました。
今回は、アプリケーションは入れないし、PHPが動けばいいだけなので、手順はさらにシンプルです。
という事で、LPを制作する時Local活用方法を簡単にご紹介します。
LP制作の時のLocalの活用手順
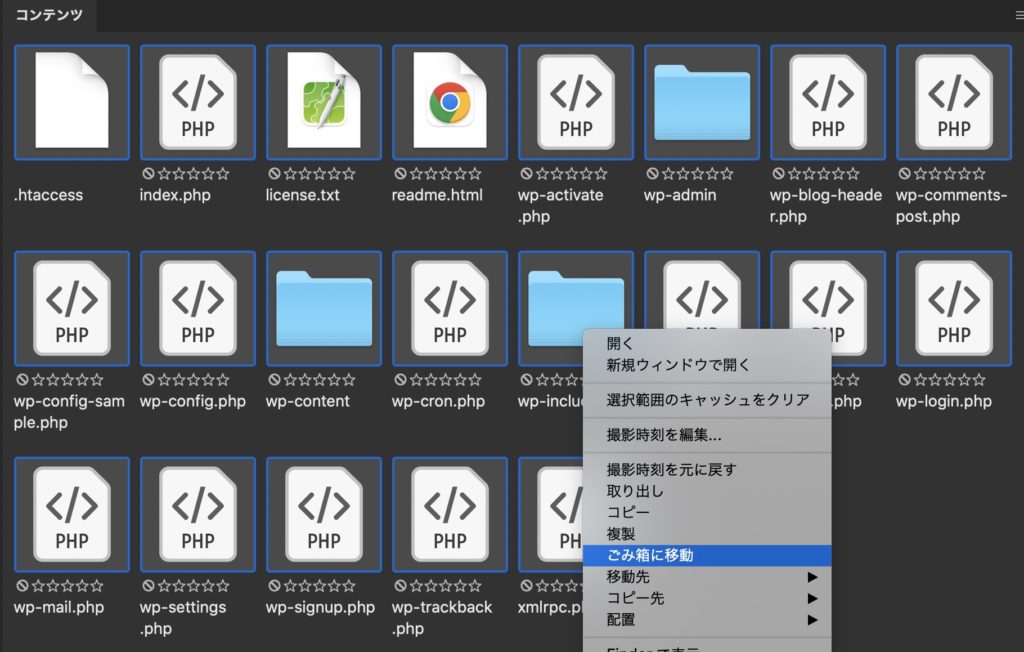
ざっくりと云えば、Localで普通にWordPressをインストールした後、公開フォルダの中を空にし、このタイミングでGit連携します。空になったフォルダの中に、開発用のベースファイルを入れれば、準備OK!これだけです。
STEP02
インストールしたらフォルダが3つ出来ています。app,conf,logs の3種類です。
appフォルダの中にpublicフォルダがあります。
このpublicの中を開いてください。


appフォルダの中にpublicフォルダがあります。
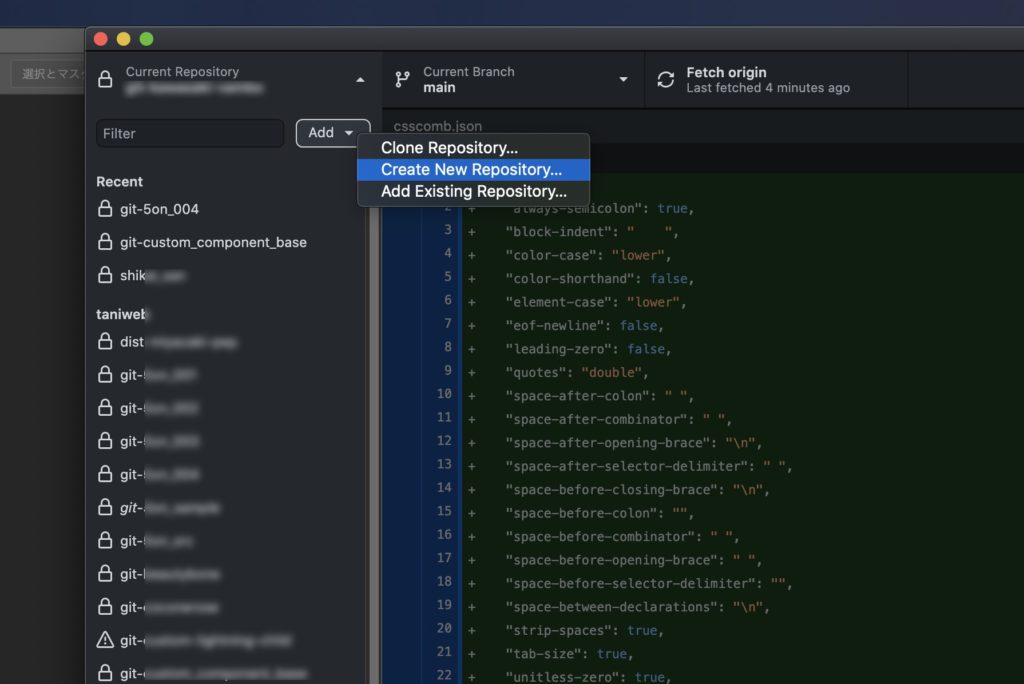
STEP04
Gitで新しいリポジトリを作ります。
※ここではGithubの詳しい説明は割愛いたします。
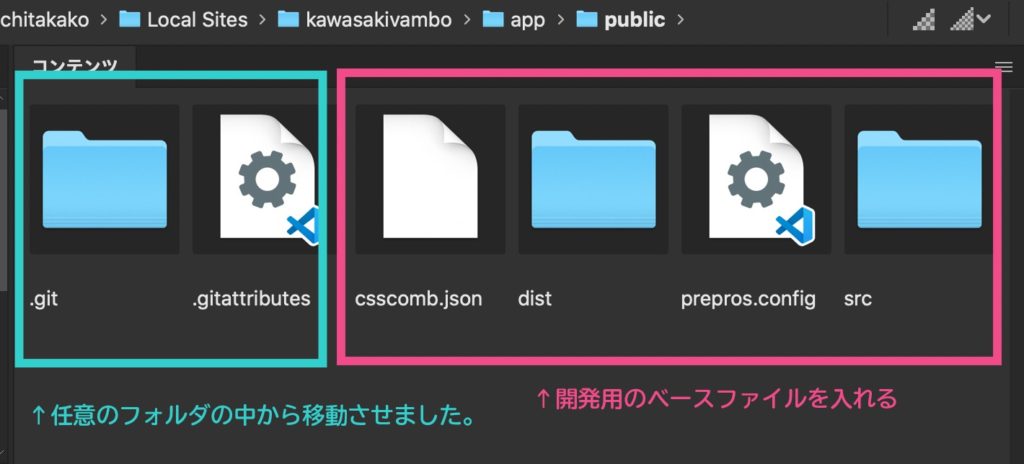
publicがrootになりますので、この中で好きなフォルダを作成することができます。そこで制作する時はこのままでOKです。
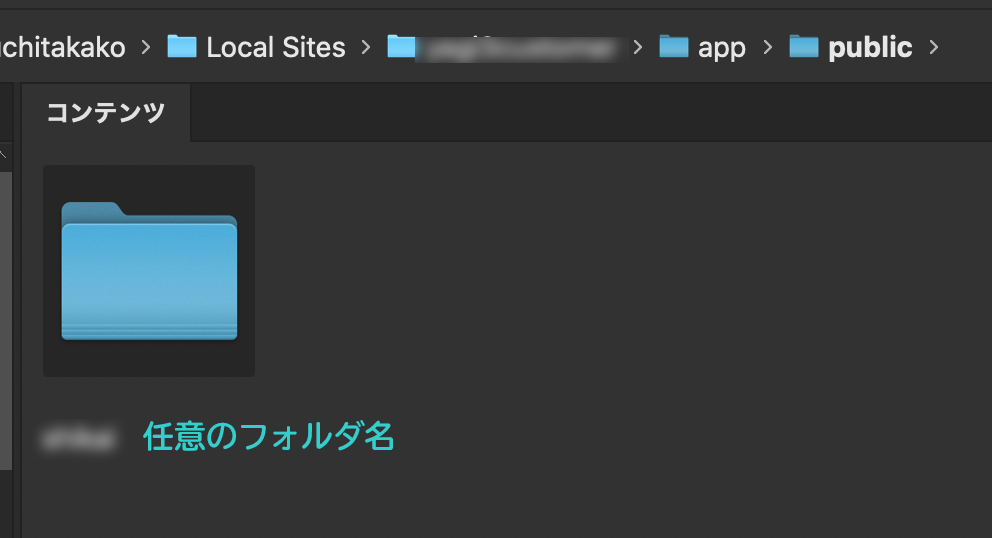
もしpublic上で制作したい時は、Gitの性質上publicの中にフォルダを作らないとスムーズに行かないので、ひとまず任意のフォルダ名で作成します。
その後、作った「任意のフォルダ名」の中に入っているGit関連のファイルをpublic上に移動して下さい。Git上のローカルフォルダを紐付けし直すのを忘れないようにしましょう。(エラーメッセージが出るので大丈夫と思います。)
STEP05
フォルダができました。
そうしましたら、ここに普段自分が使っている開発用のベースとなるファイル群をいれます。
今回はLPなので、pugやsassのコンパイルはプリプロスを活用します。その設定ファイルとCSSの並び替えファイルなども入れましょう。
ここまで出来たら準備完了です!
10分もかからずできますので、最初にやっておくと後から色々と機能が追加された時も便利ですから、おすすめですよ!

Written by Takako Taniguchi
※ここではLocalとGithubの詳しい説明は割愛いたしました。
[blogcard url=”https://localwp.com/”]
[blogcard url=”https://github.com/”]