2022年の11〜12月頃にInstagramに投稿した内容のまとめです


和菓子やスイーツの商品のパッケージはどんな風に制作されているのでしょうか?
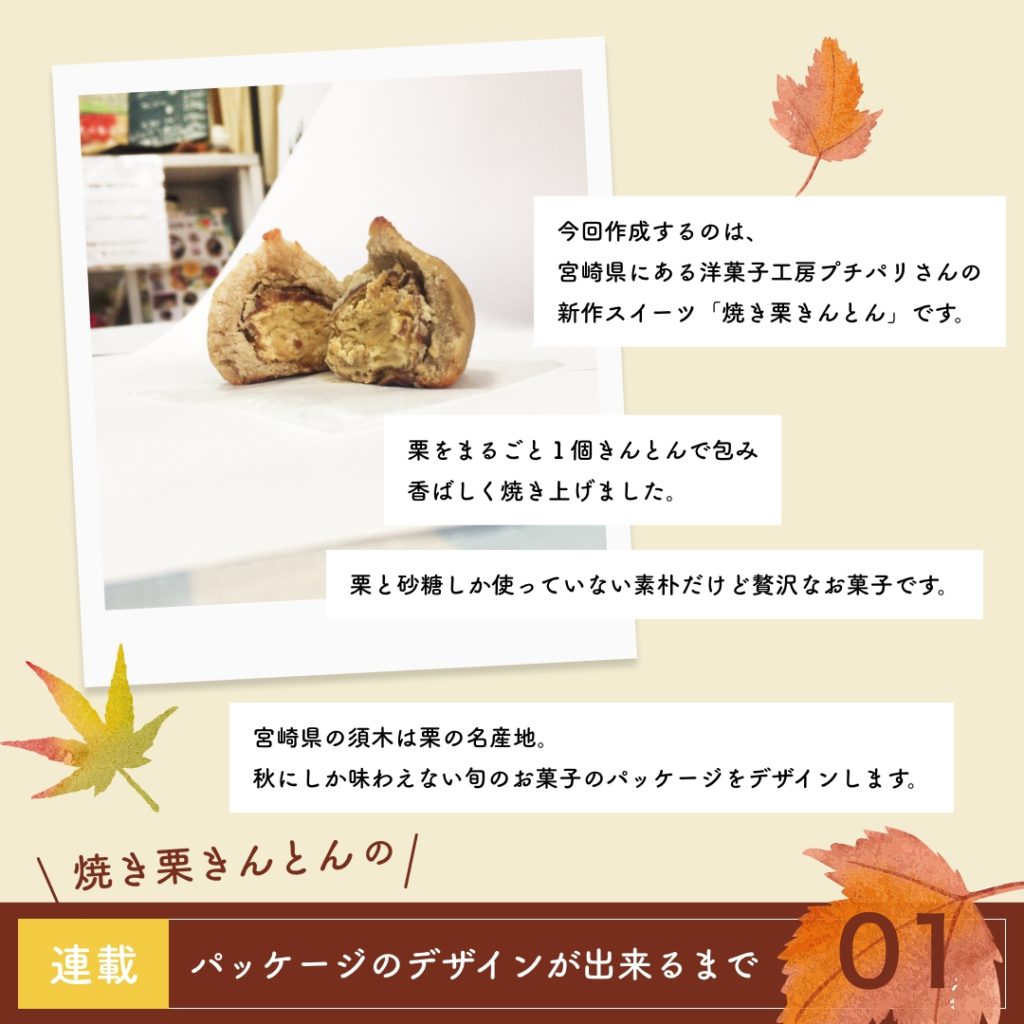
洋菓子工房プチパリさんの「焼き栗きんとん」の商品パッケージデザインの模様を通じて、商品開発を行うケーキ職人さんが何を考えて、どんな所に意識を向けているのか、デザインの流れなどを連載スタイルでお伝えしていこうと思います。



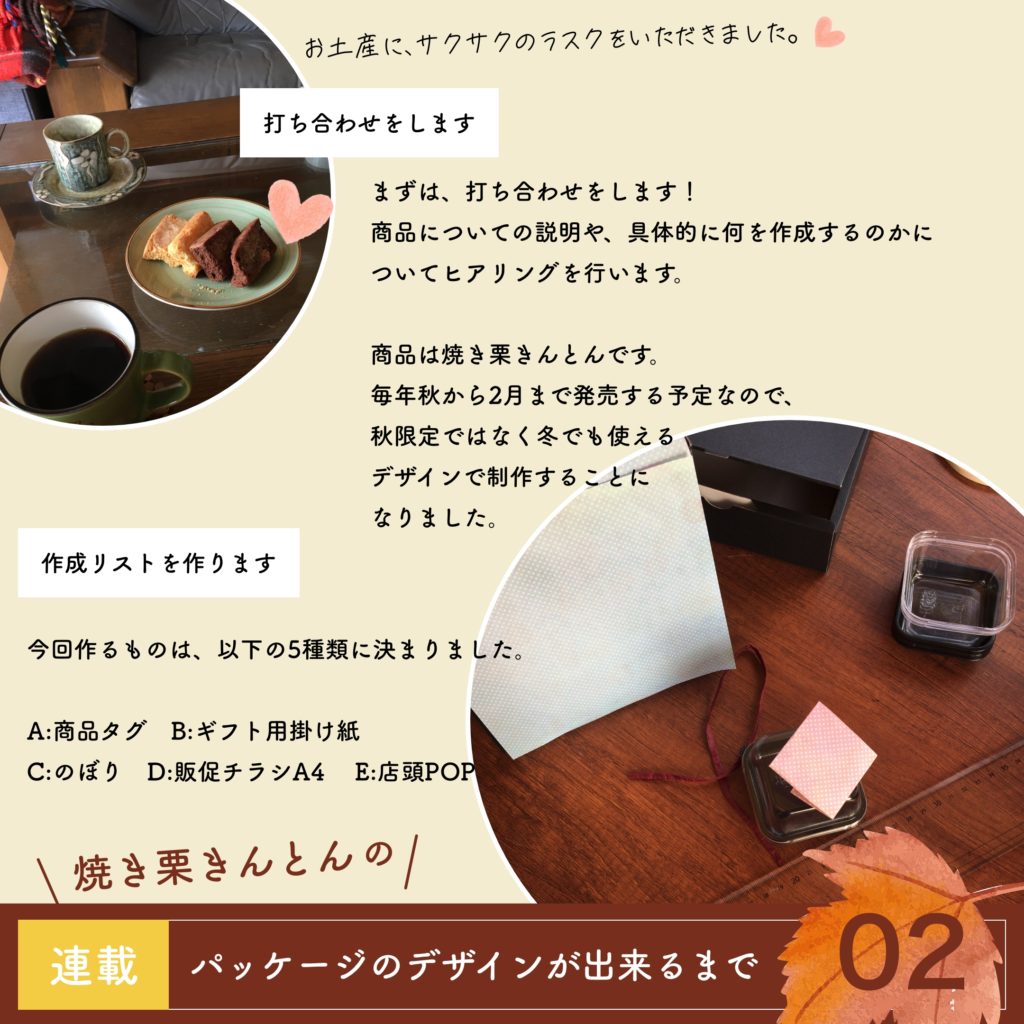
まずは、打ち合わせをします!
商品についての説明や、具体的に何を作成するのかについてヒアリングを行います。
商品は焼き栗きんとんです。毎年秋から2月まで発売する予定なので、秋限定ではなく冬でも使えるデザインで制作することになりました。
今回作るものは、以下の5種類に決まりました。
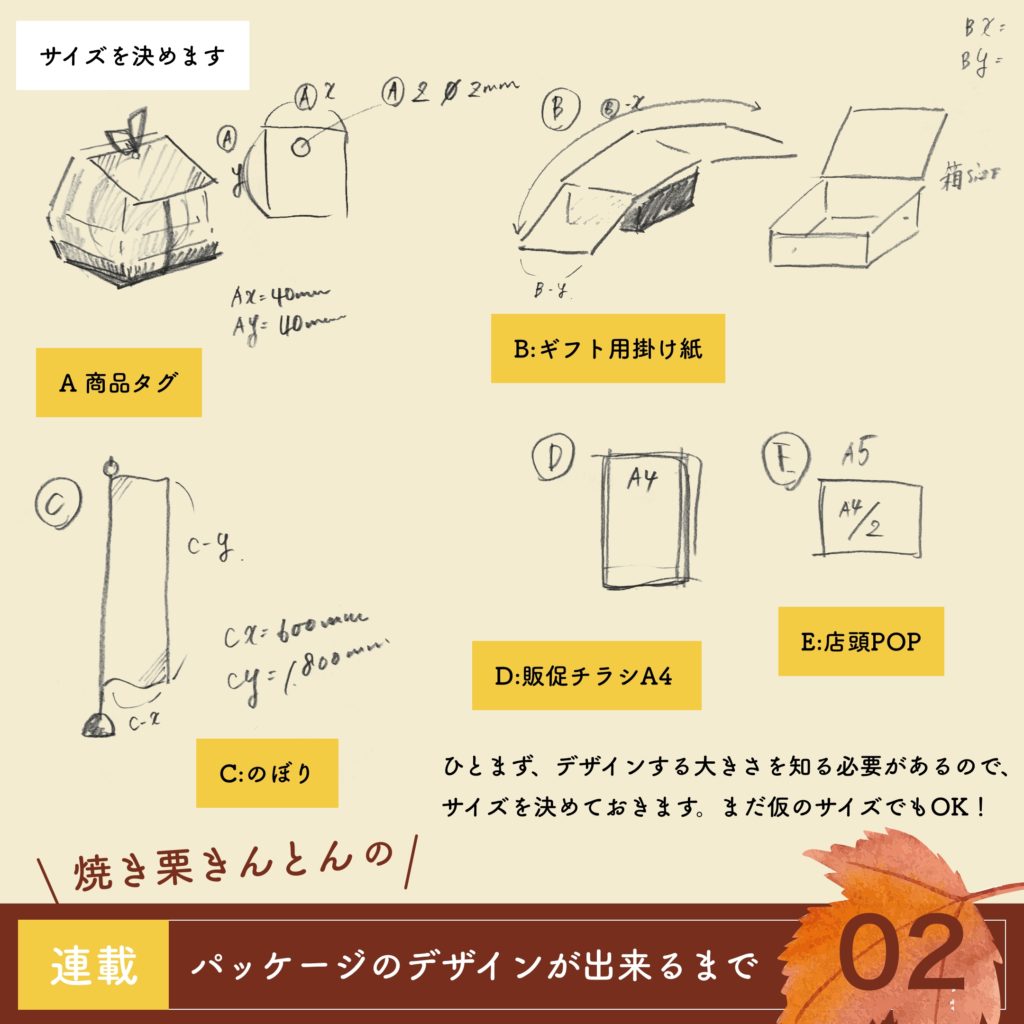
A:商品タグ B:ギフト用掛け紙 C:のぼり D:販促チラシA4 E:店頭POP



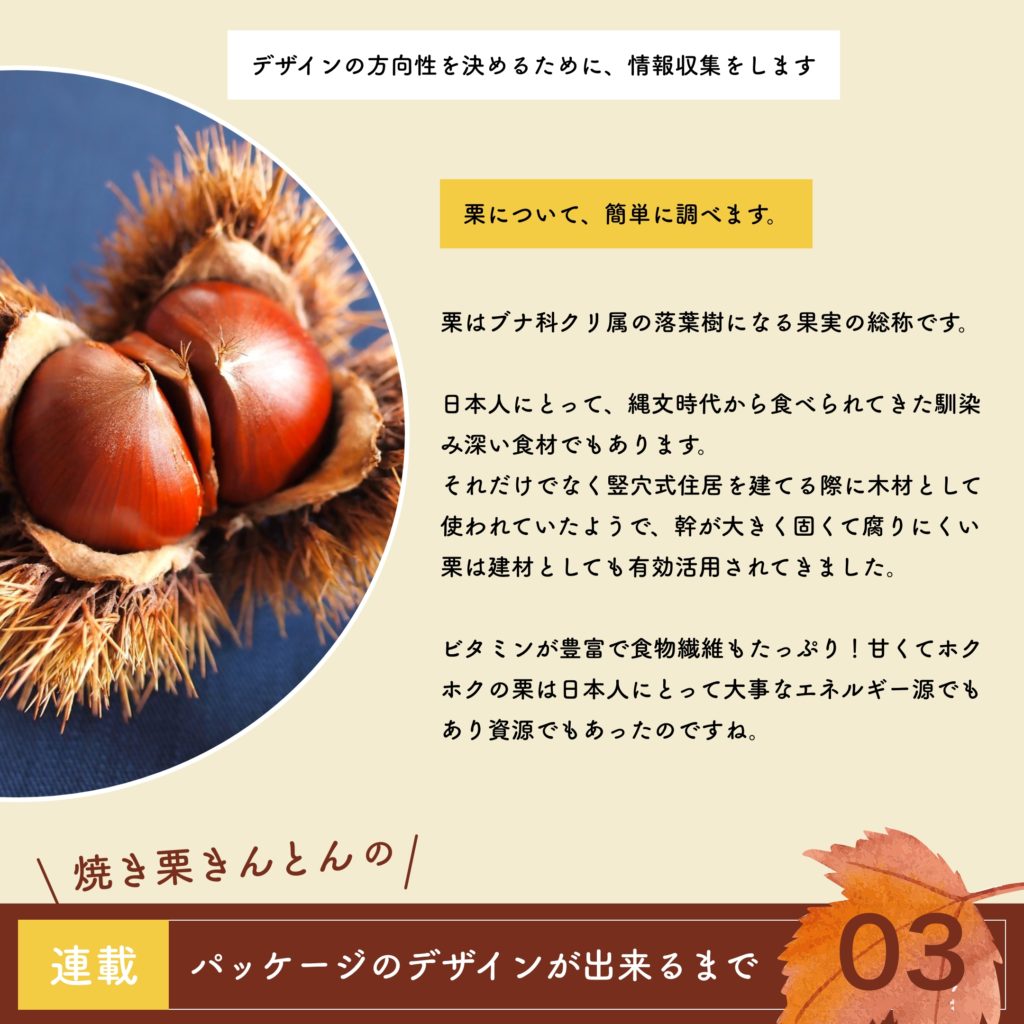
デザインの方向性を決めるために、情報収集をします。
今回は、栗を使った商品のパッケージデザインなので、栗について軽く調べたり、栗を使った商品パッケージの画像を収集したりしました。
ちなみに宮崎県の須木は栗の産地。
須木地区の須木栗は甘くて大粒なのが特徴です。
今回のスイーツは、その須木栗と砂糖だけを使って作られているんですよ。
栗を使った商品のパッケージは、やはり赤や茶色や黄金色など「秋」を想起させるデザインが多いですね。秋の味覚なので当然ですが、今回は2月まで発売するので、秋限定ぽい雰囲気からいかに逸脱するかが課題になりそうです。





前回は、栗を使った商品パッケージの画像を収集したりしました。集めたものは100枚近く。
それらを並べただけでも、赤や茶色や黄金色など「秋」を想起させるデザインが多いことがわかりました。
さらに掘り下げるために、集めた写真をテイストごとに分類しましょう。
いろいろ検討した結果、最終的に2種類に分類することにしました。
《A》実際の栗の写真を使っているパターン
《B》イラストを使用しているパターン
実際の栗の写真を使っている場合は、色は赤オレンジ茶色などの暖色が広くて、ポイントとして金や黒が使われているという定番のパターンのようなものがありそうです。
くりの写真を使わない場合、かなり表現に多様性があるように見えます。
ただ、やはり青や紺色などの寒色系は少ない感じがしました。
栗のイラストが緑だと、未熟に見えますし、青色だと栗だと認識するまでに時間がかかりますね。(ストループ効果といいます)ですから、全体的に、栗が完熟した色を全面に出した色使いが多くなってしまいます。
次回は、全体のテイストを決定する最終段階で作成する企画書の一部をご紹介します。





前回は、栗を使った商品パッケージの画像を収集した後、2種類に分類することにし、イメージボード(似た画像の寄せ集め)を作成しました。
《A》実際の栗の写真を使っているパターン
《B》イラストを使用しているパターン
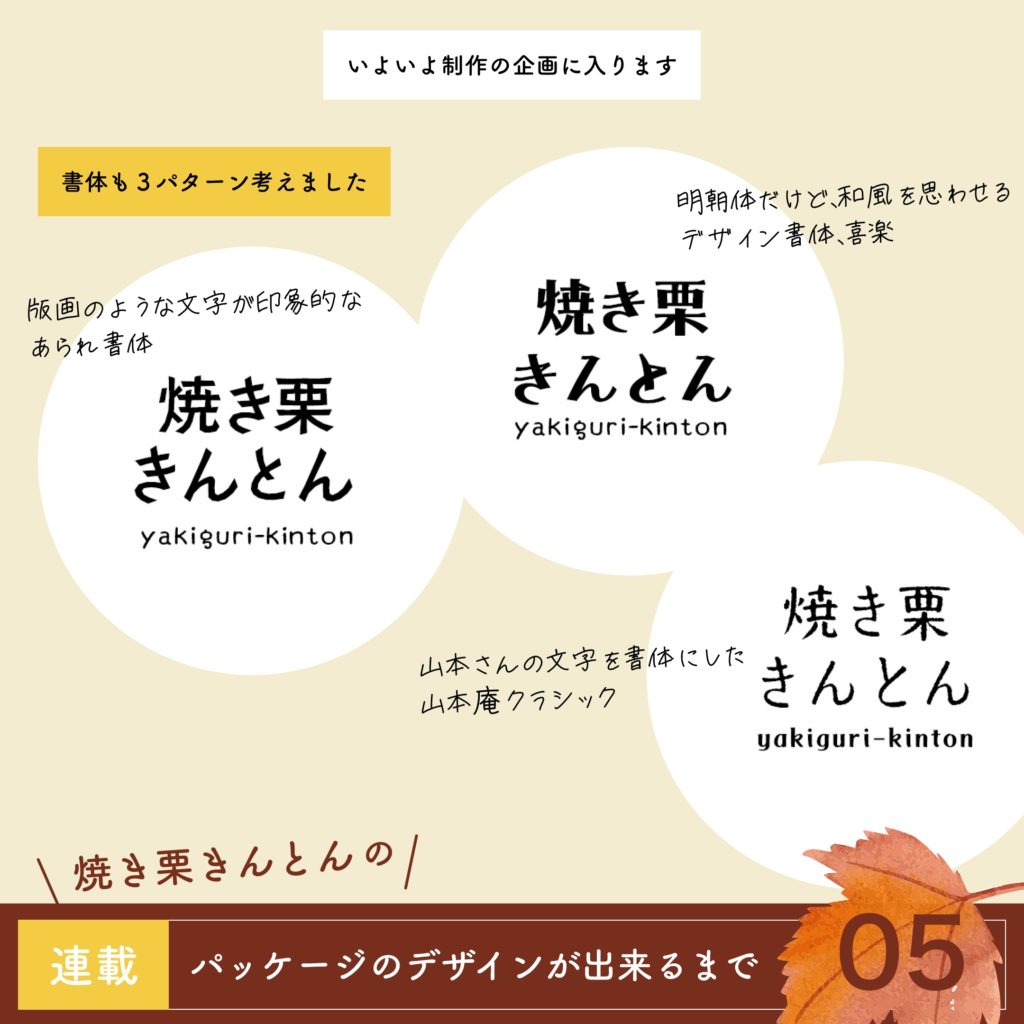
今回は、いよいよ制作の企画に入ります。
《A》がいいのか?《B》がいいのか?
方向性を決めたいと思います。
デザインは、色・レイアウト・書体 が大きな3つのポイントになります。
使う素材(写真なのかイラストなのか)によって雰囲気も変わりますが、ロゴの書体との組み合わせによっても、随分変化するものです。
最初に「大まかな方向性」を決めておいてから、実際の制作にとりかからなければ、作っている最中に右往左往してしまいます。
そこで、この段階ではその方向性を決めるための企画を行い、クライアントさんも一緒に考えてくださりながら、テイストを検討していきました。
素材のサンプルを3つ、書体を3つ、それらを組み合わせたデザインの素案を3つ作成し、企画に落とし込みました。
次回は、いよいよサンプルではなく、実制作にとりかかります。




前回は、大まかな方向性を決める作業を行い、シンプル路線で進めることが決まりました。
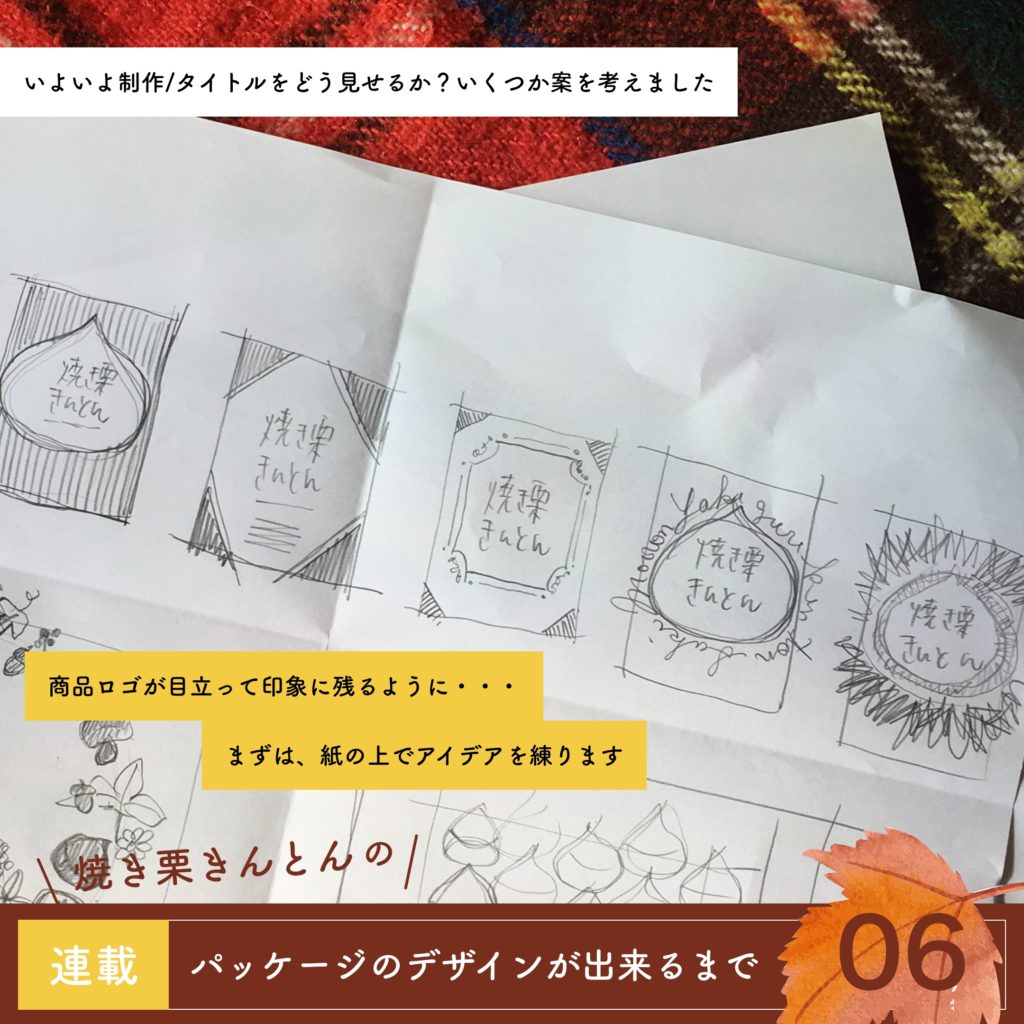
いよいよ、ラフ案を作成します。まずは紙の上でラフスケッチを描きながら、どんなデザインにするか想像するところからスタートです。
これまでのミーティングで、大まかな方向性は決定していますので、あとはそれを具体的なものに落とし込むだけですね。



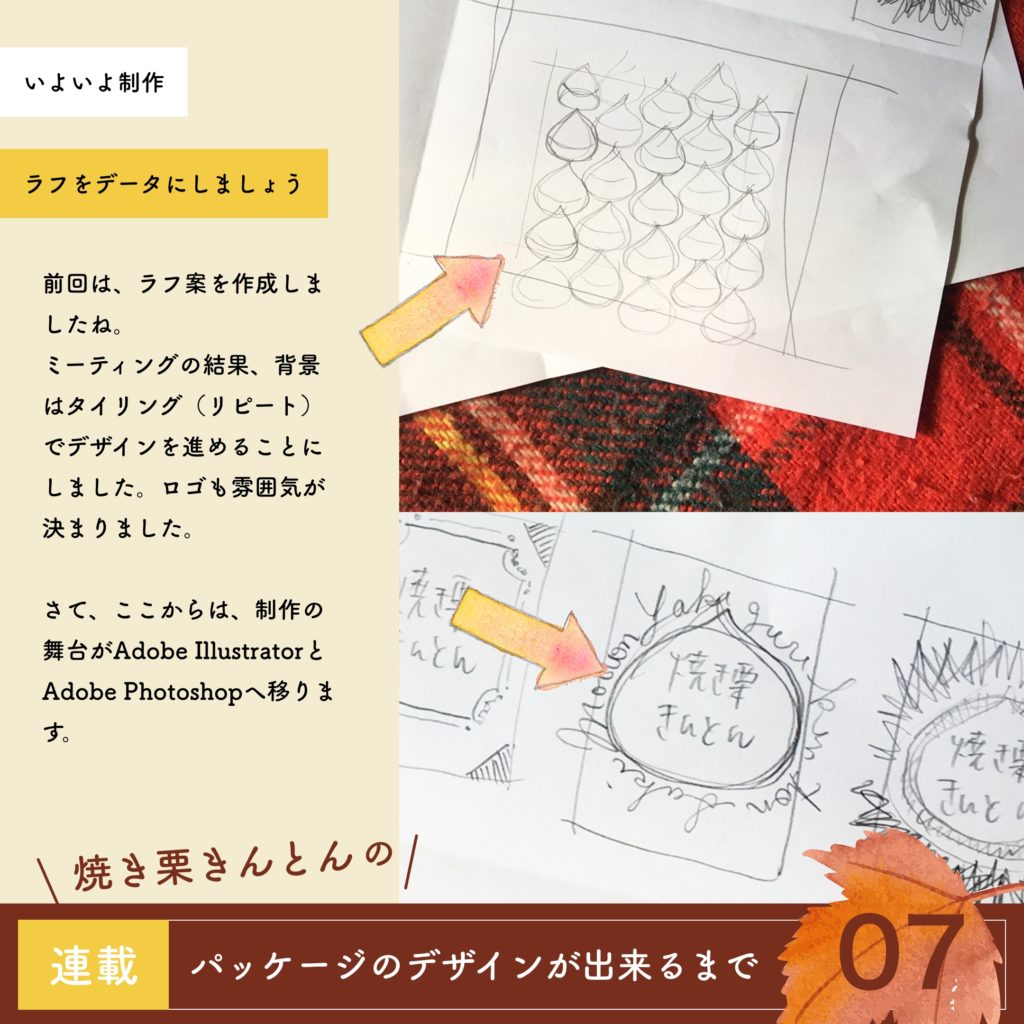
前回は、ラフ案を作成しましたね。
ミーティングの結果、背景はタイリング(リピート)でデザインを進めることにしました。ロゴも雰囲気が決まりました。
さて、ここからは、制作の舞台がAdobe IllustratorとAdobe Photoshopへ移ります。
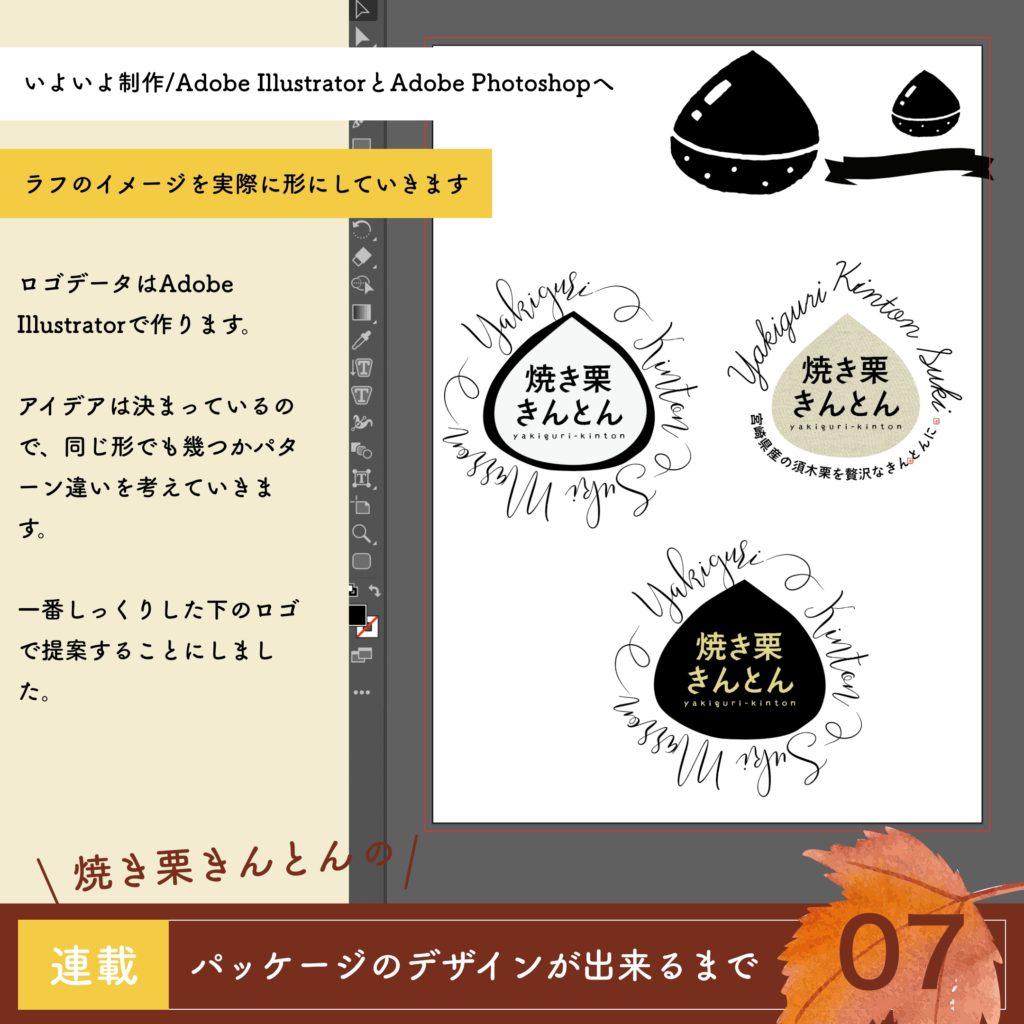
ロゴデータを作りましょう、Adobe Illustratorで作ります。
アイデアは決まっているので、同じ形でも幾つかパターン違いを考えていきます。
いろいろ作った結果、3つに絞りましたが、一番しっくりした黄色い文字のロゴで提案することにしました。
次回も実制作にとりかかります。


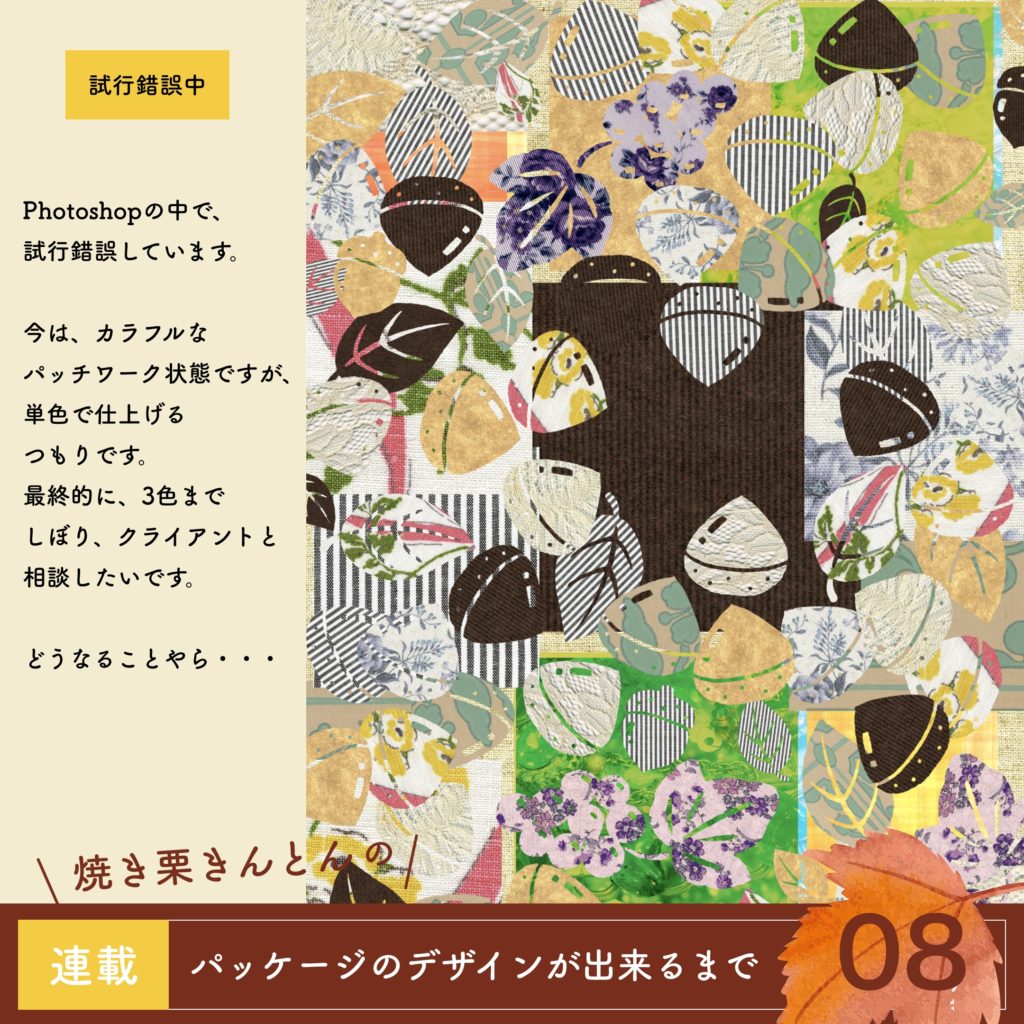
さて、いよいよPhotoshopで背景画像を作り始めました。
栗をモチーフにした貼り絵風にしようというイメージを膨らませ・・・
素材を作りました。
タイリングと言われたら、柄がリピートすることを思い浮かべるとおもいますが、今回はリピートに限らず、敷き詰める手法でも試行錯誤中です。
どうなることやら・・・
次回はデザイン案の完成品を公開いたします。



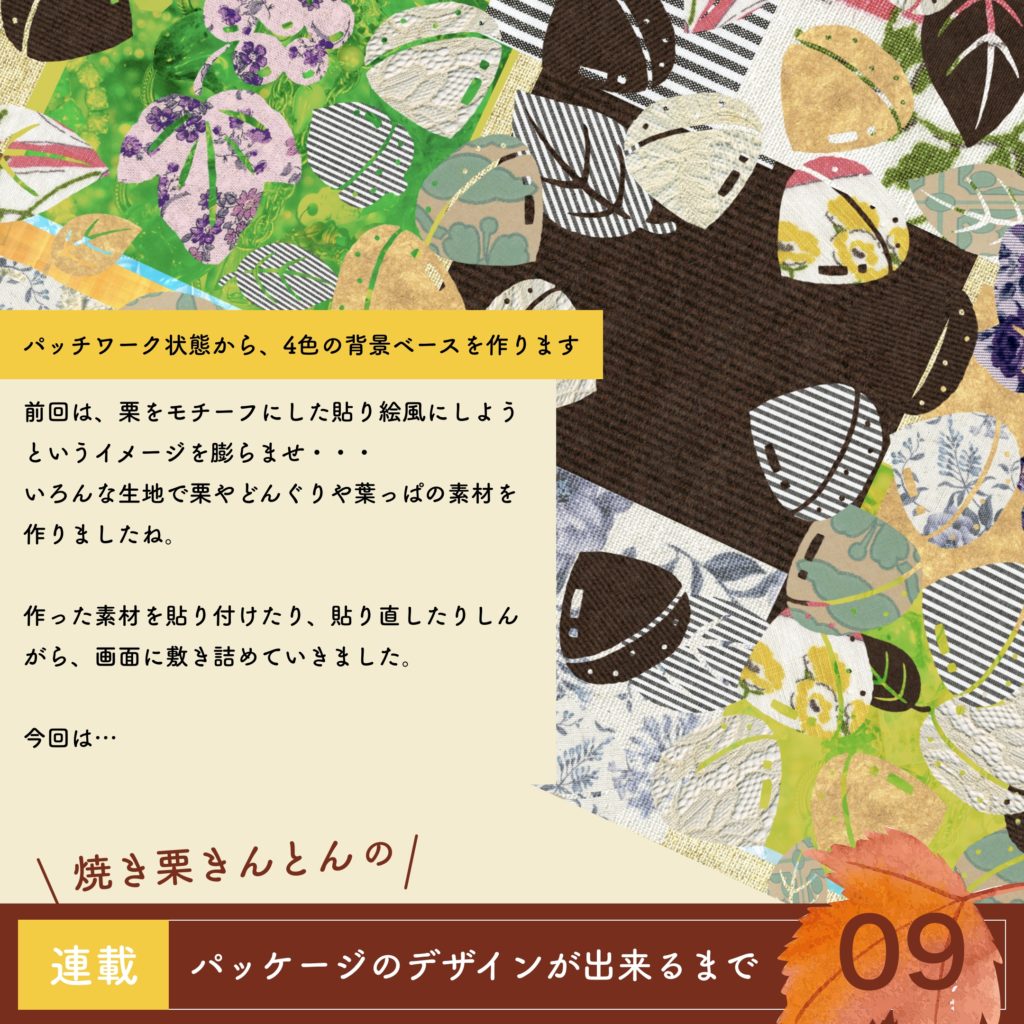
前回は、栗をモチーフにした貼り絵風にしようというイメージを膨らませ・・・いろんな生地で栗の素材を作りましたね。
今回はその作った素材を貼り付けたり、貼り直したりしながら、画面の中にに敷き詰めていきました。そして、素材の下に和紙や生地を敷き、素材と生地が馴染むようにPhotoshopで加工を施しました。
最終的に4色のベースとなる背景デザインを作っています。
次回はこれにロゴを配置して試作品を作りましょう。



前回は、デザインのベースとなる背景を4パターン作りましたね。
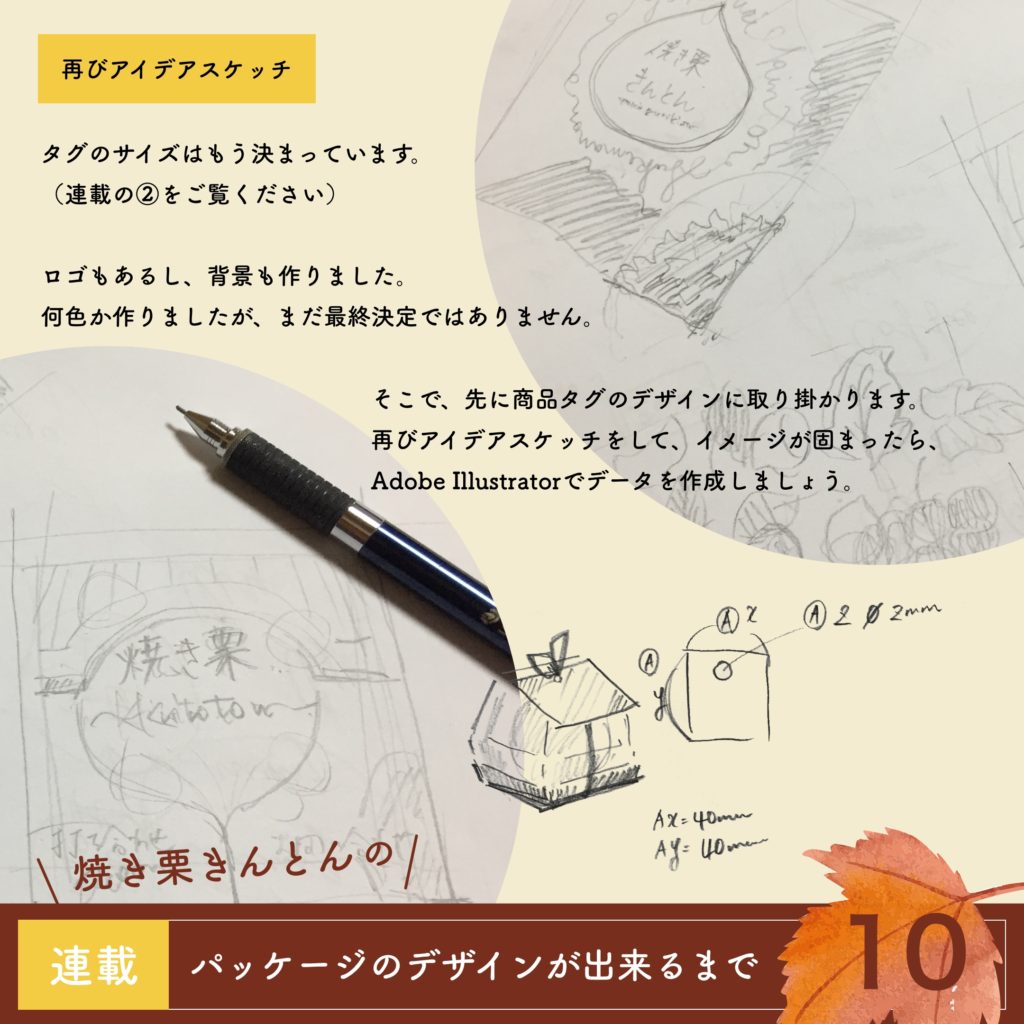
今回は、その背景とロゴを使って実際に商品タグのデザインを作成しましょう。タグのサイズは4センチ四方程度です。
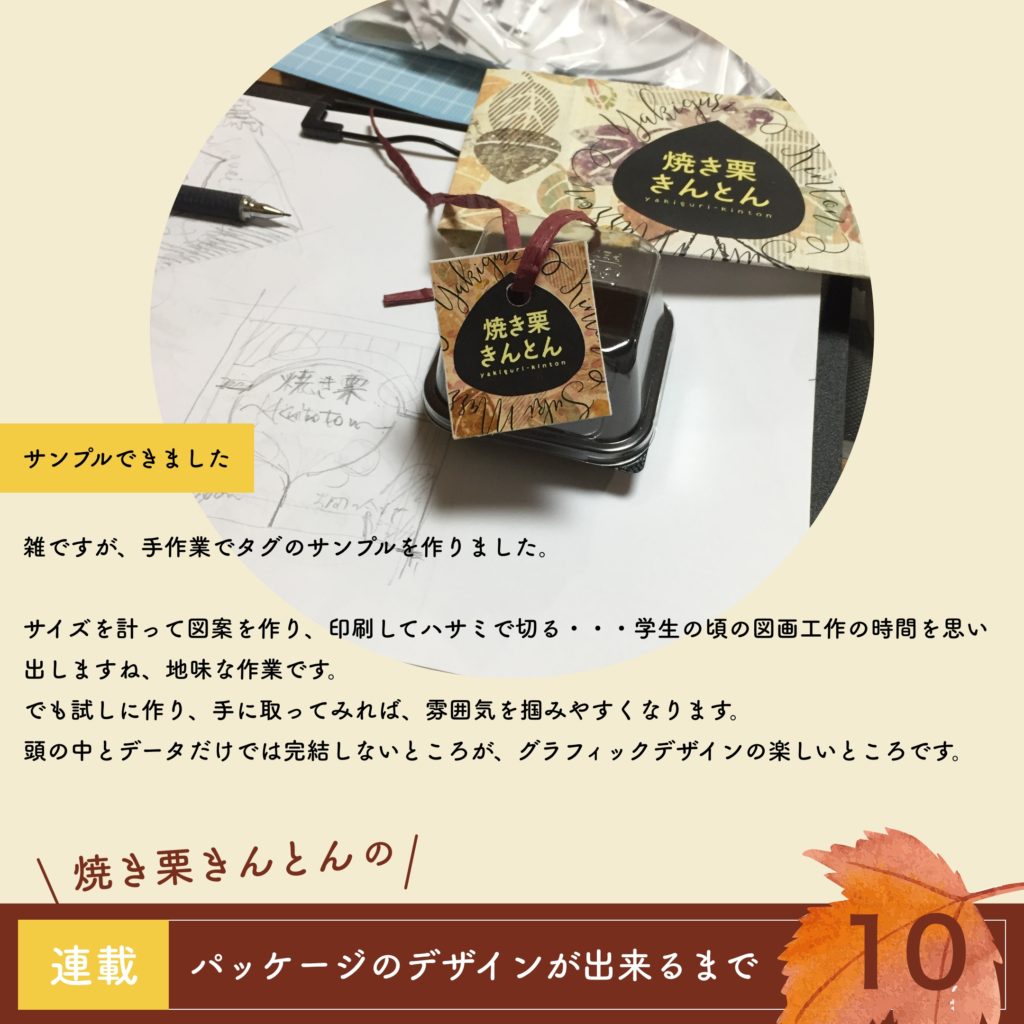
デザイン案を作ったら、実際のサイズで印刷しカットしてみます。学生の頃の図画工作の時間を思い出しますね。
地味な作業ですが。試しに作り、手に取ってみれば、雰囲気を掴みやすくなりますので、とても重要な工程です。
頭の中とデータだけでは完結しないところが、グラフィックデザインの楽しいところです。




前回は、実寸台の商品タグのサンプルを作成しました。デザイン案を作り、実際のサイズで印刷して、カットしてみまたね。
その時に印刷したサンプル用のA4紙。
印刷ミスなども含めると結構な枚数を印刷しました。サンプルを作った後はもう必要ないのですが、両面印刷してしまっていますので、メモ用紙としても活用できません。
そこで、折り紙と同じように正方形にカットして、小さい小さい紙袋を
作りました。ちょっとしたギフトに活用できます!
ぜひ、お試しください。




前回は、商品タグのサンプルを作りましたね。
まだまだ、制作するモノが残ってしますが、これから作るものには商品の写真を掲載したいと思っています…しかし、写真がありません!
そこで、今回は商品画像の撮影を行いました。
撮影した画像は、いろんな活用シーンを想定して、予め切り抜いておきましょう。これで写真の準備もできました。
次回からは、のぼり・ポスター・チラシなどを作成していきます。
協賛/洋菓子工房プチパリ
@petitparis_suki

