STEP01 素材を準備

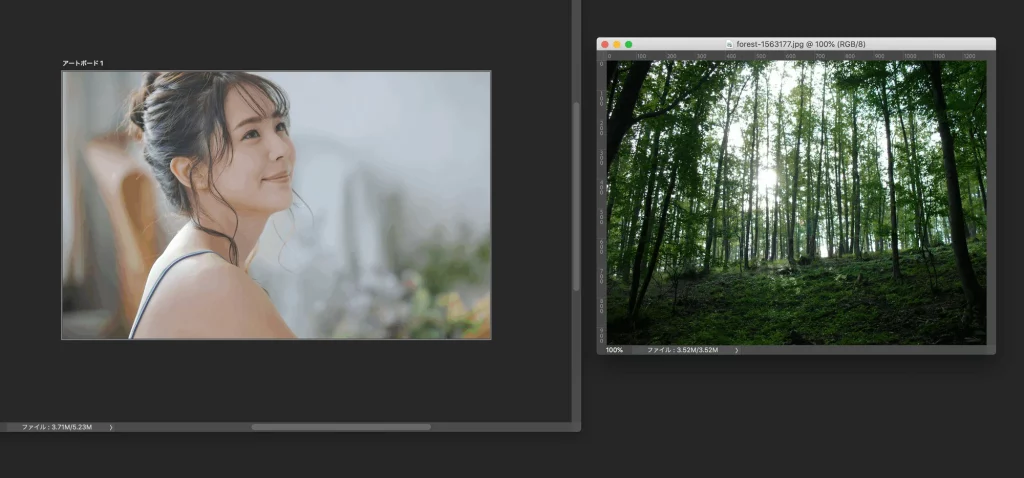
元データを用意します。
基本となる素材と、ガラスに映り込む景色用の2枚を準備しましょう。
今日は女性のポートレイトと林の中の写真を選びました。ガラスに映り込む写真はなんでも構いません。
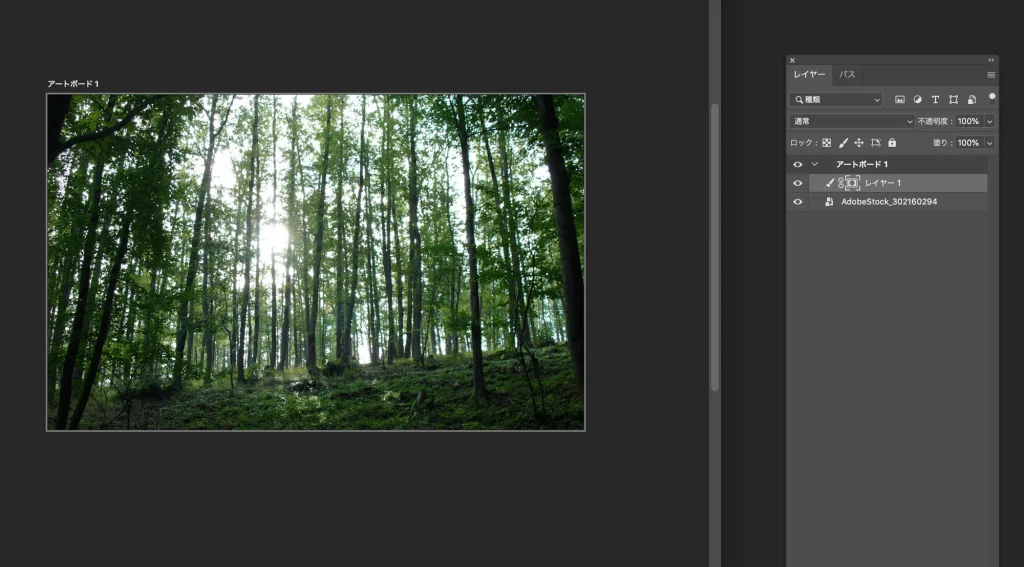
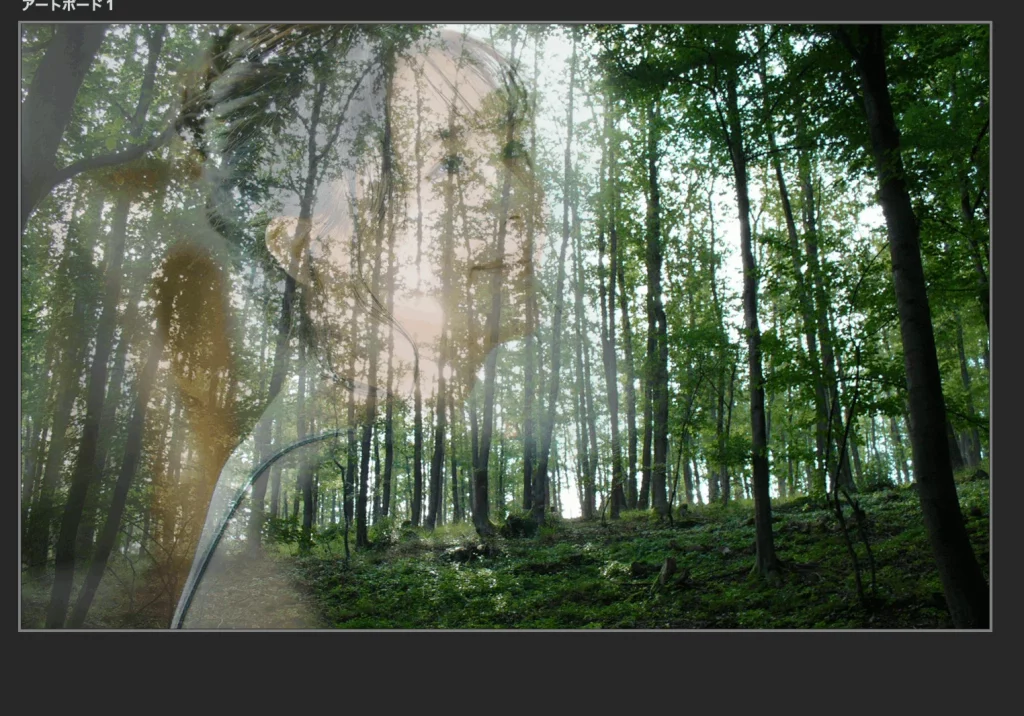
STEP02 トーンカーブですこし明るくした後、林の写真を重ねます

消しゴムツールで林の画像を消していきます。この時、すこしづつ様子を見ながら消していってください。

消しゴムツールで林の画像を消していきます。この時、すこしづつ様子を見ながら消していってください。
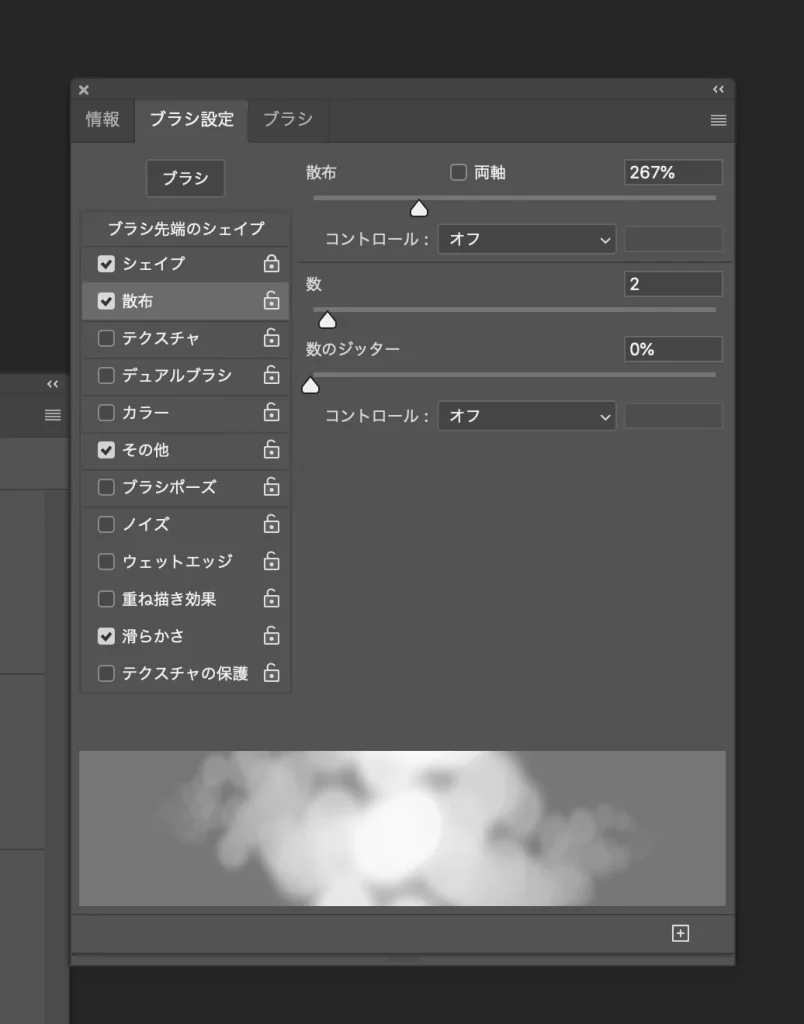
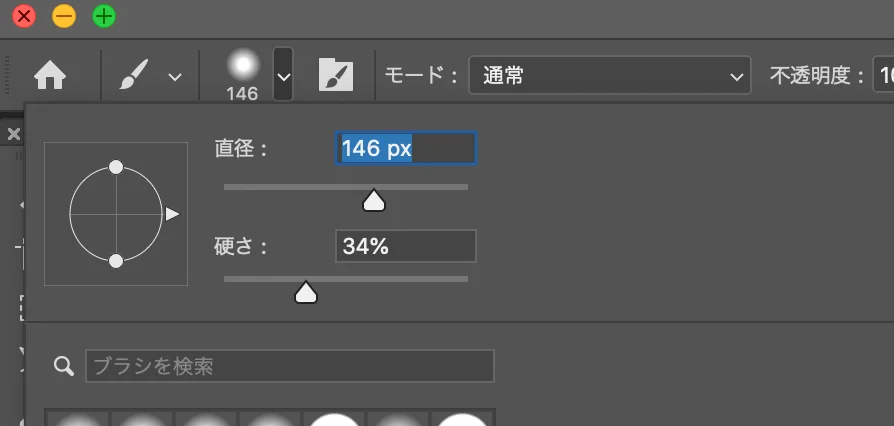
STEP03 ガラス感を出すために反射光をいれましょう

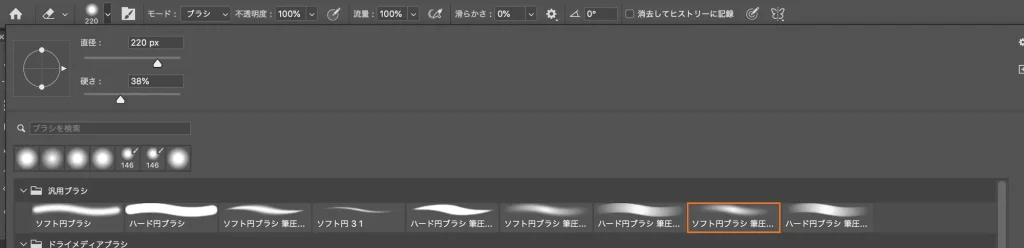
先程のソフトブラシを220pxの直径をすこし小さめにします。

白のブラシで全体にすこしライトを入れます。
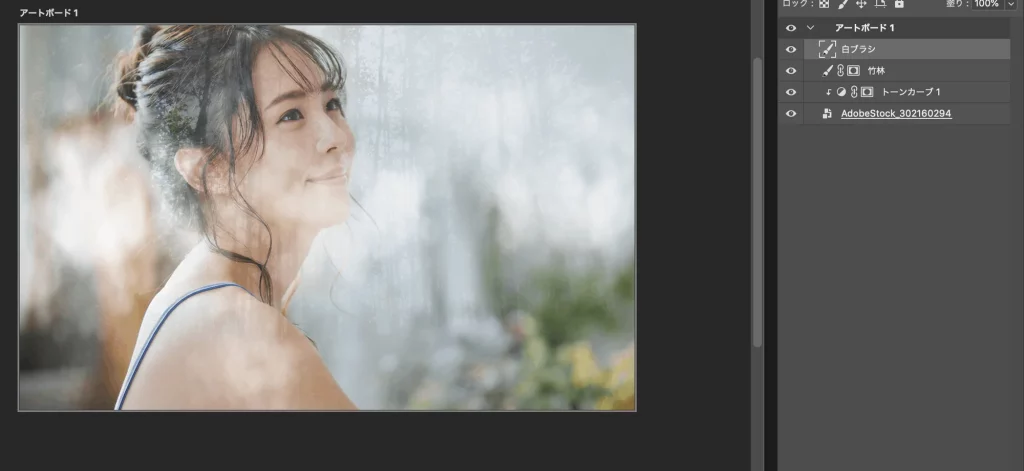
完成!
これで完成です!
ステップはたった3つしかありません。
しかし、最初の元データと比べると、女性が窓ガラスの向こう側にいるような雰囲気になりましたね。
印象的なポートレイトになったと思います。
映り込む画像を変えれば、また違った印象のグラフィックになると思います。


【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。