最強の伝達ツール「文字」
書体には、おおきく分けて2種類あります、和文と欧文です。
和文の書体とは、いわゆる日本語に特化した書体のことですが、その書体を使う上での基本的な情報についておさらいしておきましょう。
和文
和文フォントとは、日本語に対応した文字の事です。もっと云えば、漢字・ひらがな・カタカナを表現できる文字ということ。
26文字で事足りるアルファベットの世界と違い、漢字は5万種もあると云われています。
一般的な文章や書類を作るのに5万は必要ないかもしれませんが、日常でも、約1万2千種ほど(JISコード登録数)を活用しています。
日本語文化には、この特殊な環境に対応してくれる日本語専用の書体セット=和文フォントが必要なのです。
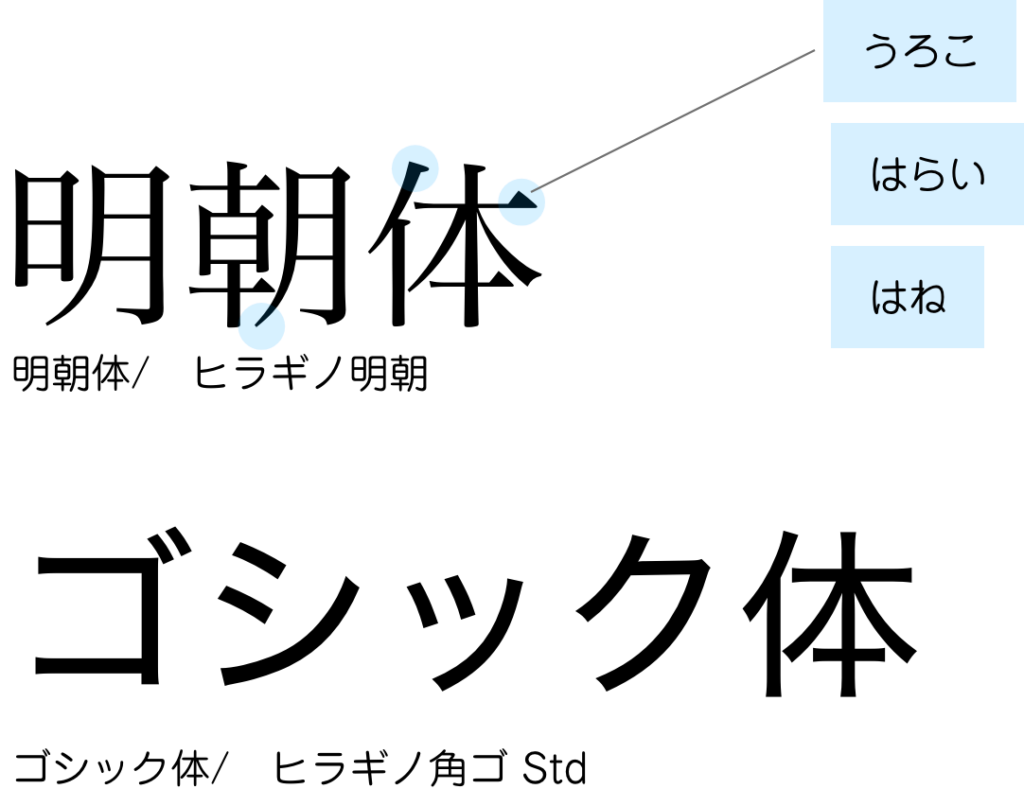
大きく分けると、明朝体とゴシック体とあります。

明朝とゴシック以外にもデザイン書体、ユニバーサル書体などあります。
仮想ボディの機能性
アルファベットとの相違点はまだあります、縦書きと横書きが存在するという点です。
縦で読む小説もあれば、横書きの専門書もあります。一冊の雑誌の中に、縦書きと横書きが混在していますし、看板やレストランのメニューなど、街の中には、縦書きと横書きが、縦横無尽に溢れていますね。
仮想ボディがあるから、縦でも横でも自由自在。
こんな環境ですから、和文フォントは、上から読んでも横から読んでも成り立つようにデザインされています。
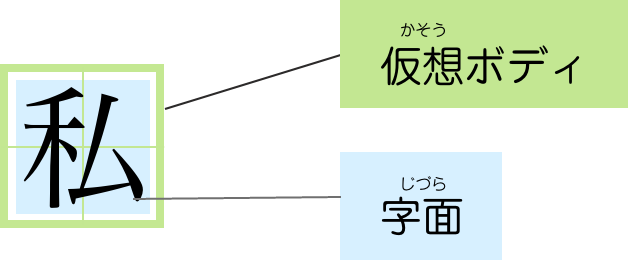
その秘訣は、仮想ボディという文字設計の枠。
原稿用紙のマスを思い浮かべていただければ、分かりやすいと思います。
縦書きにも、横書きにも、どっちでも使える設計にするために、仮想ボディという正方形の枠の中に文字をデザインする手法が取られているのです。

文字を正方形の枠の中に納め、縦書きにも、横書きにも、どっちでも使える設計になっているのが、和文フォントの特徴です。
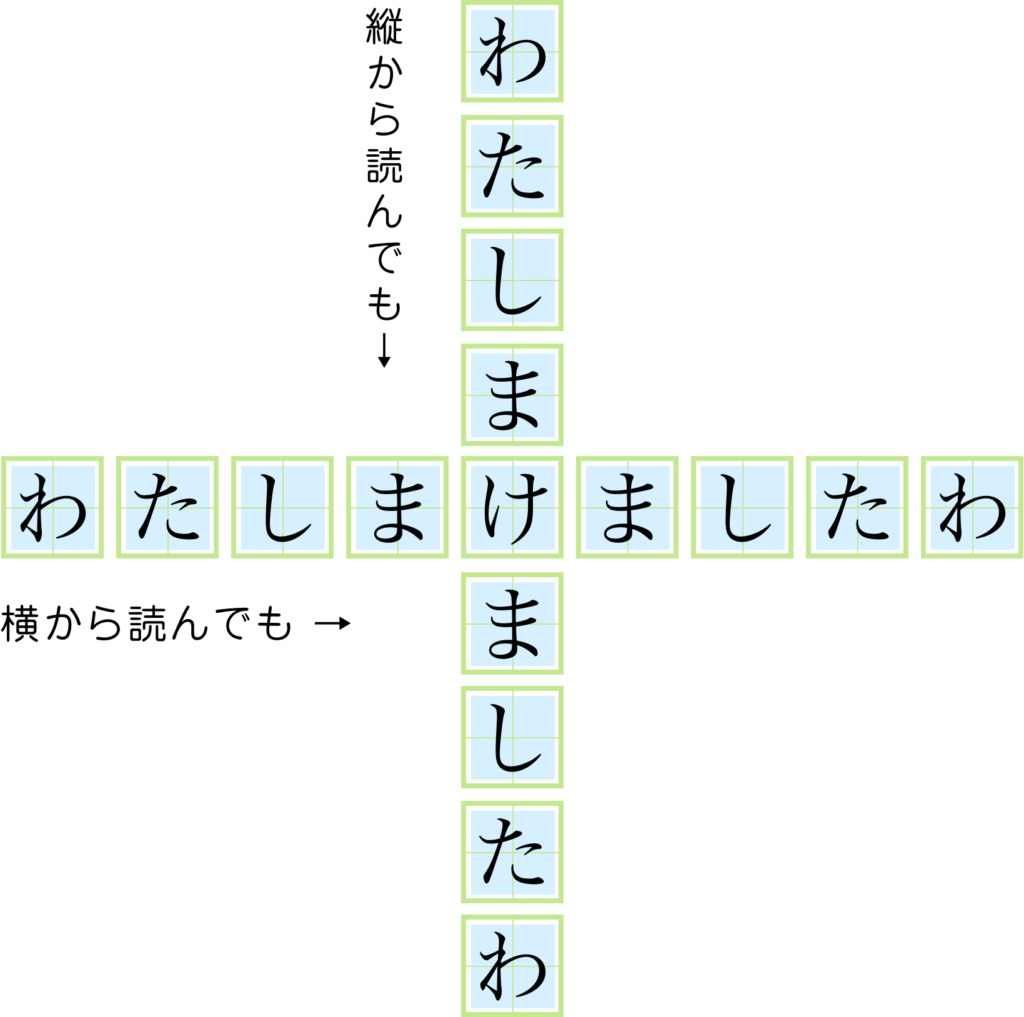
縦から読んでも「わたしまけましたわ」横から読んでも「わたしまけましたわ」
ちなみに、下から読んでも「わたしまけましたわ」両方使える機能性は、仮想ボディあっての事!和文フォントの凄いところです。

フォントが変わっても、仮想ボディの枠の中にデザインをするという基本は代わりません。
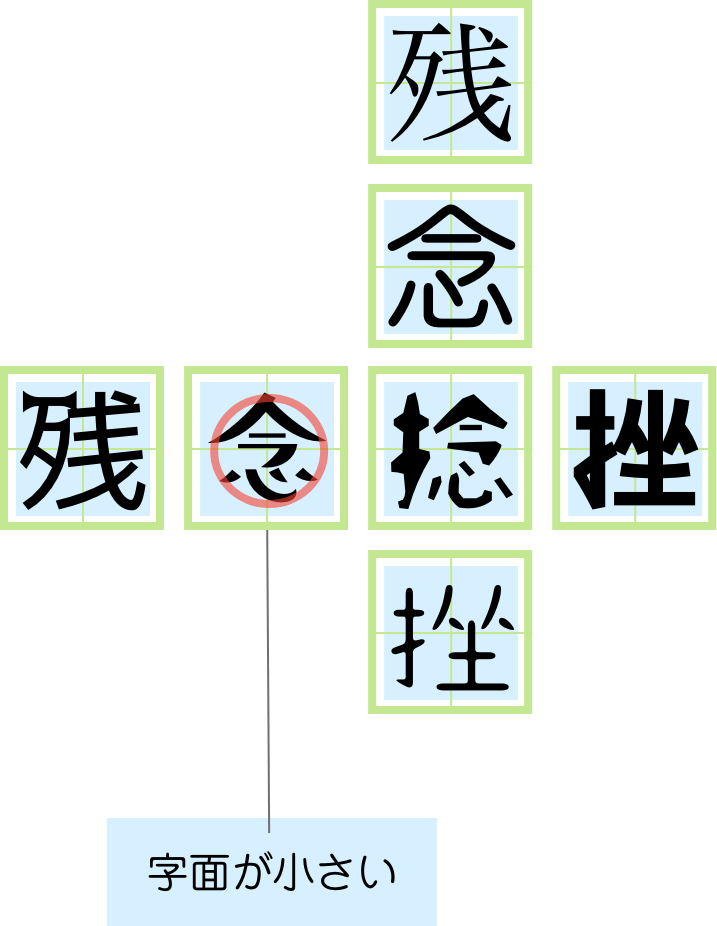
フォントによって、同じサイズなのに文字が小さくなったような気がする時があると思います。
こういう時は、字面(じづら)が小さいと呼びます。
同じサイズの文字でも、それぞれのデザインによって字面の使い方が異なり、それがフォントの特徴でもあります。

仮想ボディが損なう文字のバランス
仮想ボディは、縦書きでも横書きでも使う日本語の特徴に欠かせない機能性を生み出してくれていますが、その反面、仮想ボディがあるからこそ損なわれてしまうものもあります。
『文字が繋がり、文章になった時の美観』です。
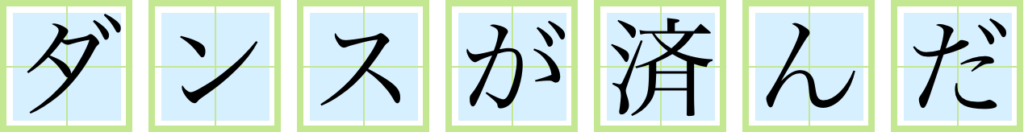
仮想ボディの中に「ダンスが済んだ」という文章を入れてみましょう。

上のままですと・・・
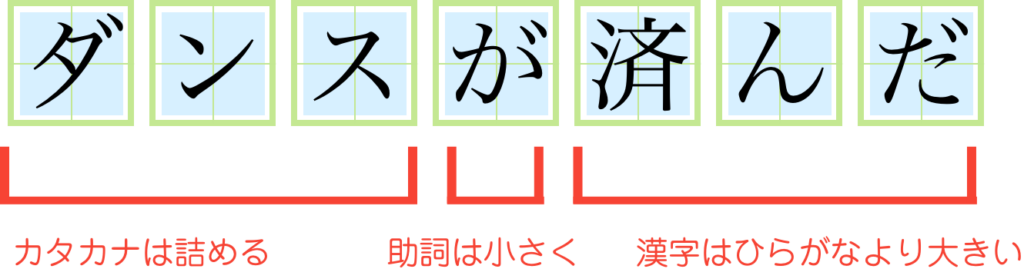
・手書きだと詰めて書く「ダンス」の部分の間が空きすぎている
・小さく書くことが多い助詞「が」が、他の文字と同じサイズになっている
・ひらがなは漢字より小さく書くことが多いが、「済んだ」は全部同じサイズになっている
などなど、機械任せならではの、美観の悪さが見受けられますね。修正してみましょう。


機械的な文字列を美しく整えるのが、タイポグラフィ
和文フォントは、縦書きと横書きに同時に対応するという機能性を保つために、ただ並べただけの状態ではバランスが悪い状態になっています。
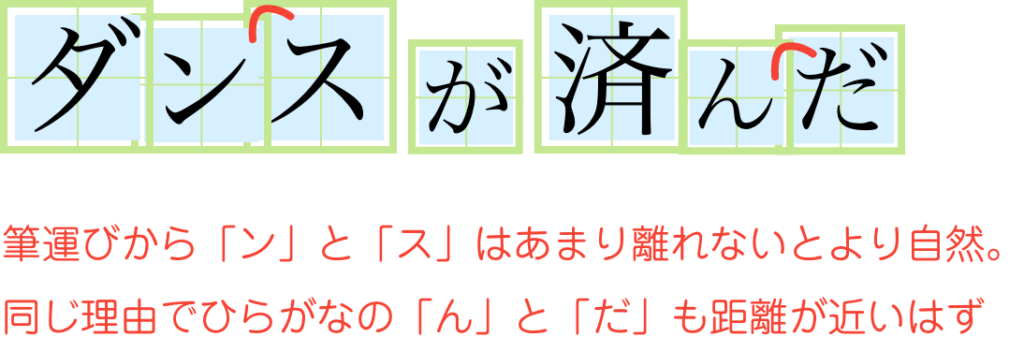
すべての文章を細かく調整するというのは無理な話ですが、キャッチコピーや商品名、書籍のタイトルなど、目立つ部分は微調整して美しく読みやすく整えることが行われています。
例えば、文字の間を詰めることをカーニングと呼びます。
文字の大きさそのものを調整したり、記号を半角にしたり全角にしたり、書体を選んだり。そういった文字をより読みやすく、美しく整えるあしらいのことを「タイポグラフィ」と呼びます。

