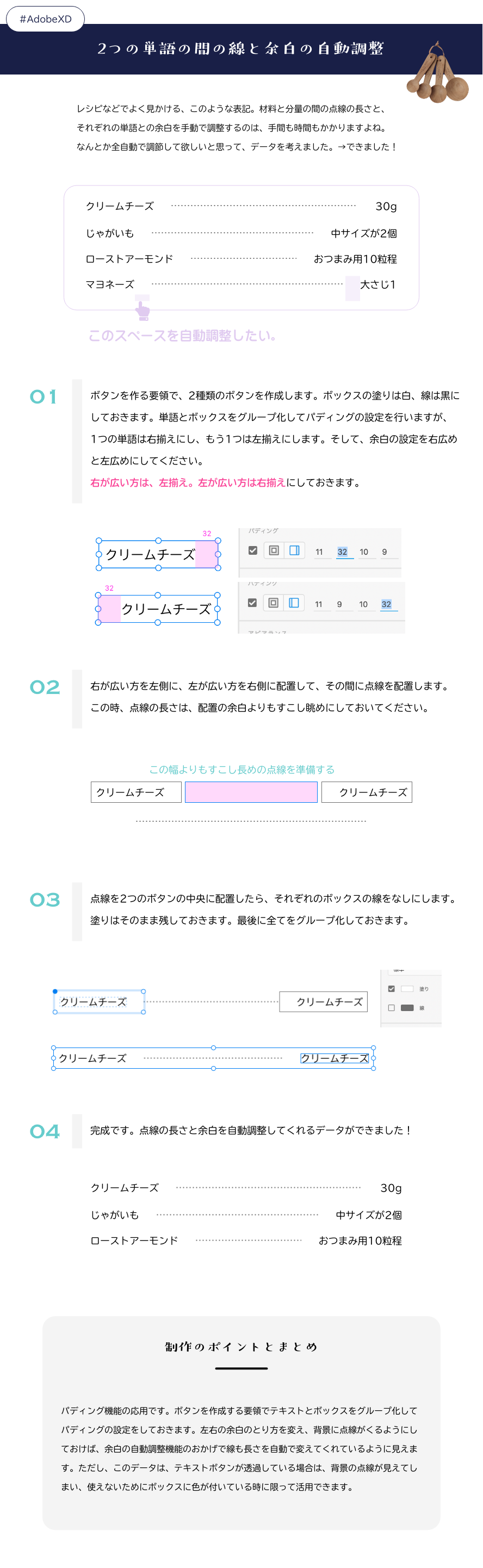
材料と分量の間を点線で結ぶという、レシピなどでよく見かけるデザインを作成するのは意外と大変です。長さと、それぞれの単語との余白を手動で調整するのは、手間も時間もかかりますよね。
AdobeXDを使って、なんとか全自動で調節したいと思いデータを考えました。→できました!

ボタンを作る要領で、2種類のボタンを作成します。ボックスの塗りは白、線は黒にしておきます。単語とボックスをグループ化してパディングの設定を行いますが、
1つの単語は右揃えにし、もう1つは左揃えにします。そして、余白の設定を右広めと左広めにしてください。
右が広い方は、左揃え。左が広い方は右揃えにしておきます。
右が広い方を左側に、左が広い方を右側に配置して、その間に点線を配置します。
この時、点線の長さは、配置の余白よりもすこし眺めにしておいてください。
点線を2つのボタンの中央に配置したら、それぞれのボックスの線をなしにします。
塗りはそのまま残しておきます。最後に全てをグループ化しておきます。
完成です。点線の長さと余白を自動調整してくれるデータができました!
#AdobeXD パディング機能のダブル使いで左右に配置した2つの単語の間のラインを、自動調整! pic.twitter.com/E4Ark6CJnE
— Taniweb (@taniweb) September 17, 2021

