規則正しくグリッドに沿ったデザインを、グリッドデザインといいますが、その反対に自由に好きなようにレイアウトすることを、ノングリッドデザイン(Non-Grid Design または Non-Grid Layout または Non-Grid System)といいます。日本ではこの他に、フリーレイアウトともいいますが、こちらは和製英語だと思います、海外のデザイナーには通じませんので要注意です。
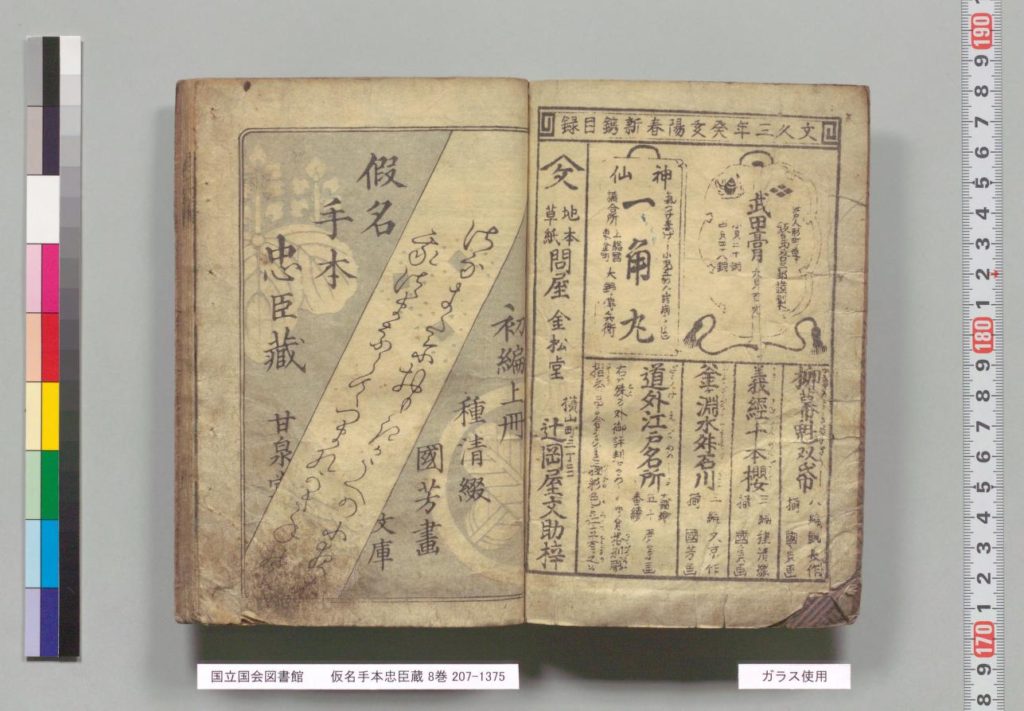
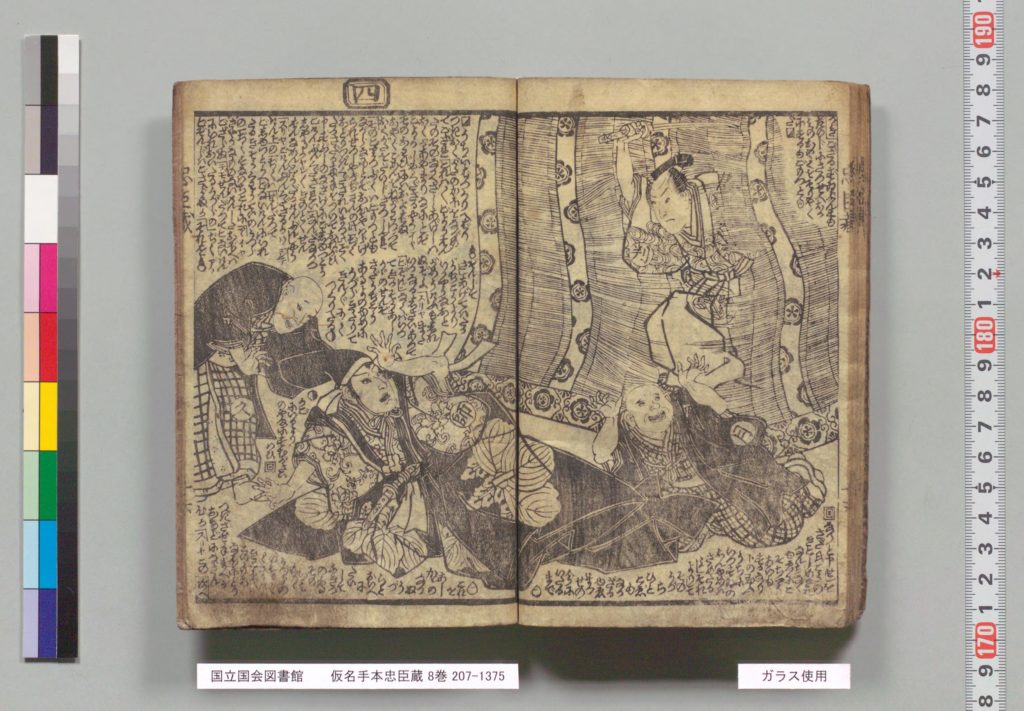
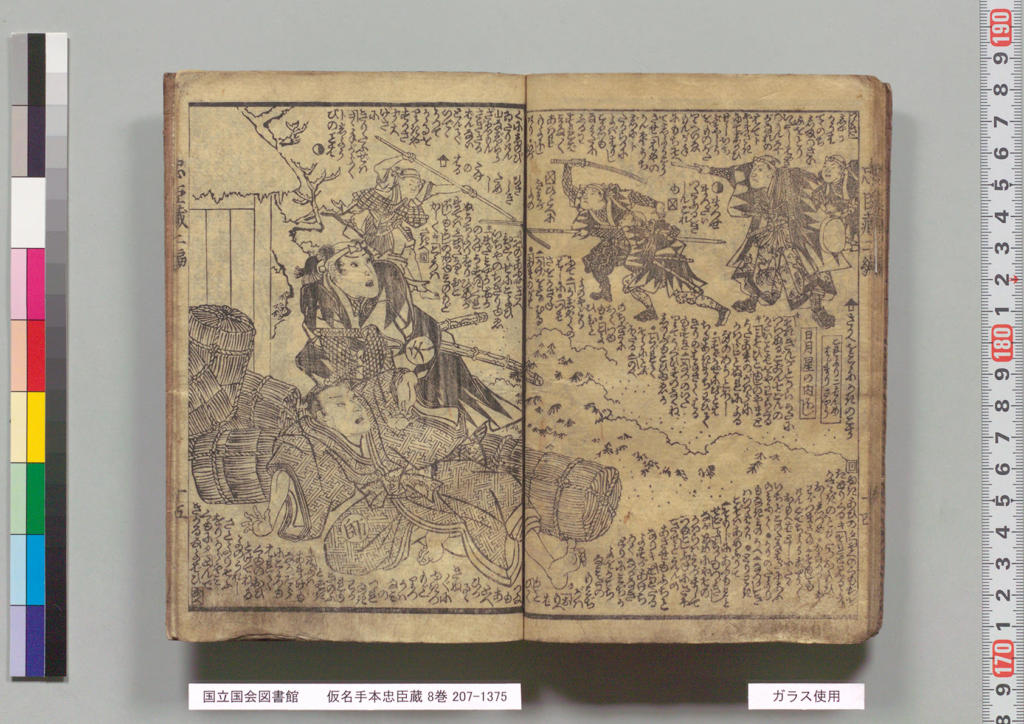
私が、個人的に一番気に入っているノングリッドデザインは、ここにある、かな手本忠臣蔵のようなもの。(江戸時代のいわゆる絵草紙は、これと似たようなスタイルです)
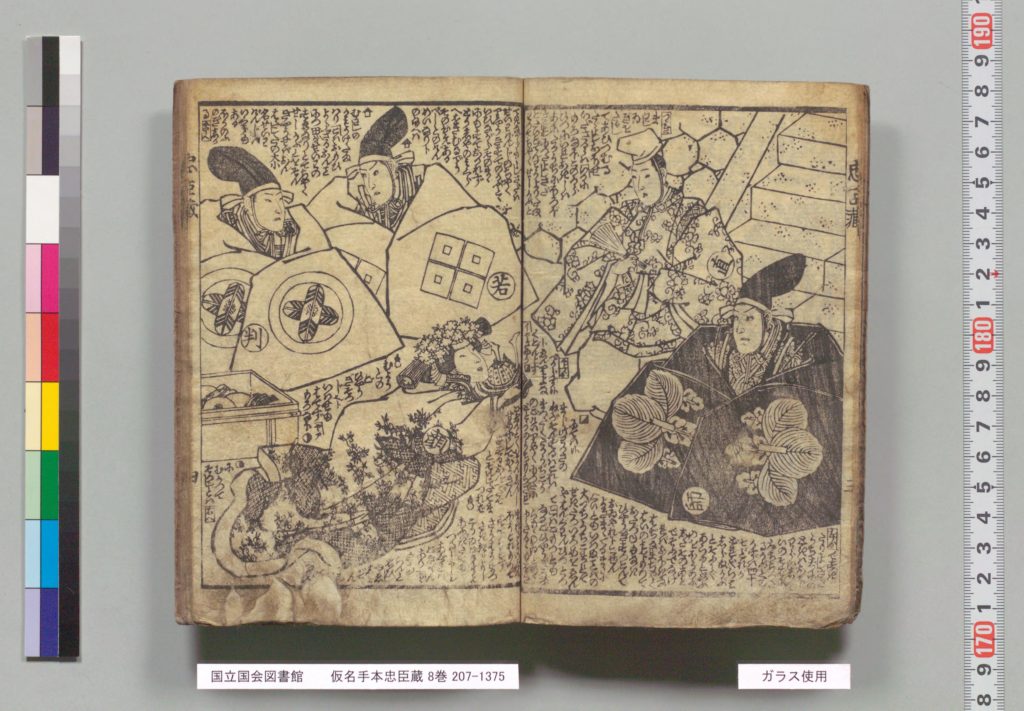
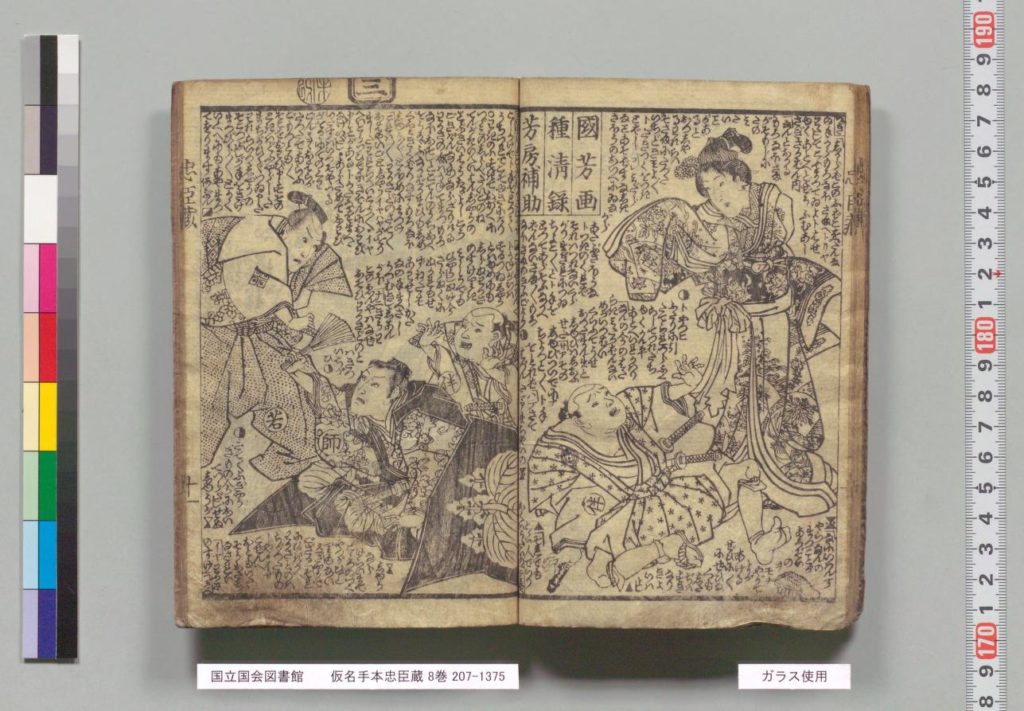
おそらく、絵師が先に絵を描きあげ、後から文章を挿入しているのだと思いますが、すごくダイナミックな構成だと思いませんか!?
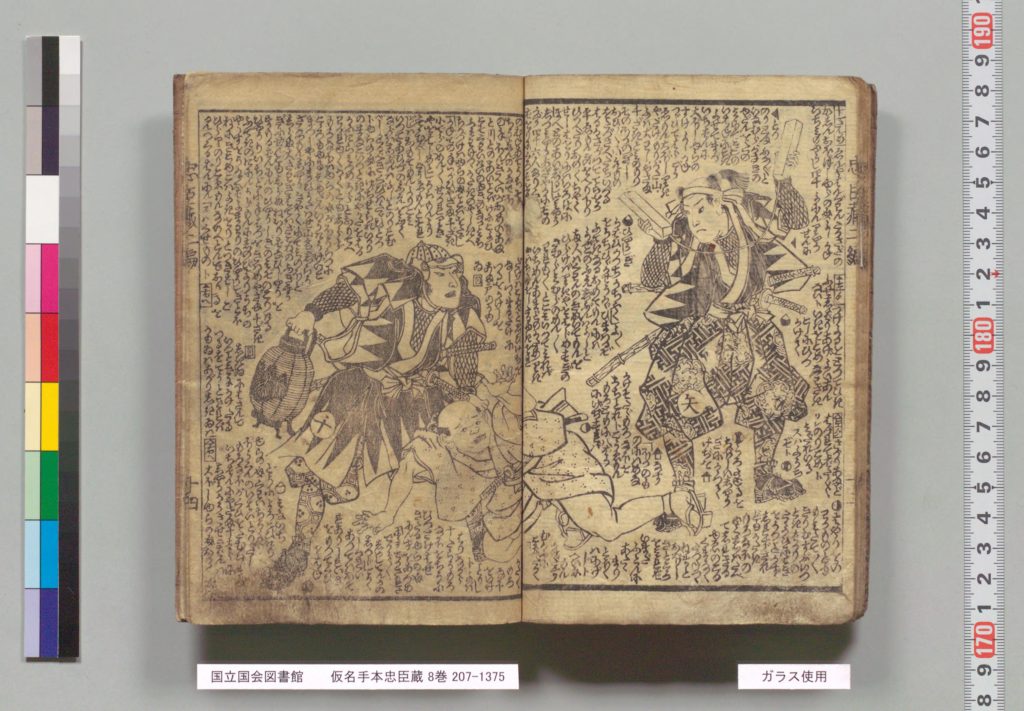
この場面は、炭小屋に隠れていた、高武蔵守師直(吉良上野介)を見つけたところの場面だと思います。
「師」のマークは、劇中の役名、高武蔵守師直のことで、史実上では、吉良上野介にあたります。
「矢」は、役名が矢間十太郎・・・史実上は・・・多分、武林唯七かな???(自信がないですが)
写真/仮名手本忠臣蔵 8巻. 初篇 – 国立国会図書館デジタルコレクション パブリックドメイン http://dl.ndl.go.jp/info:ndljp/pid/10303463
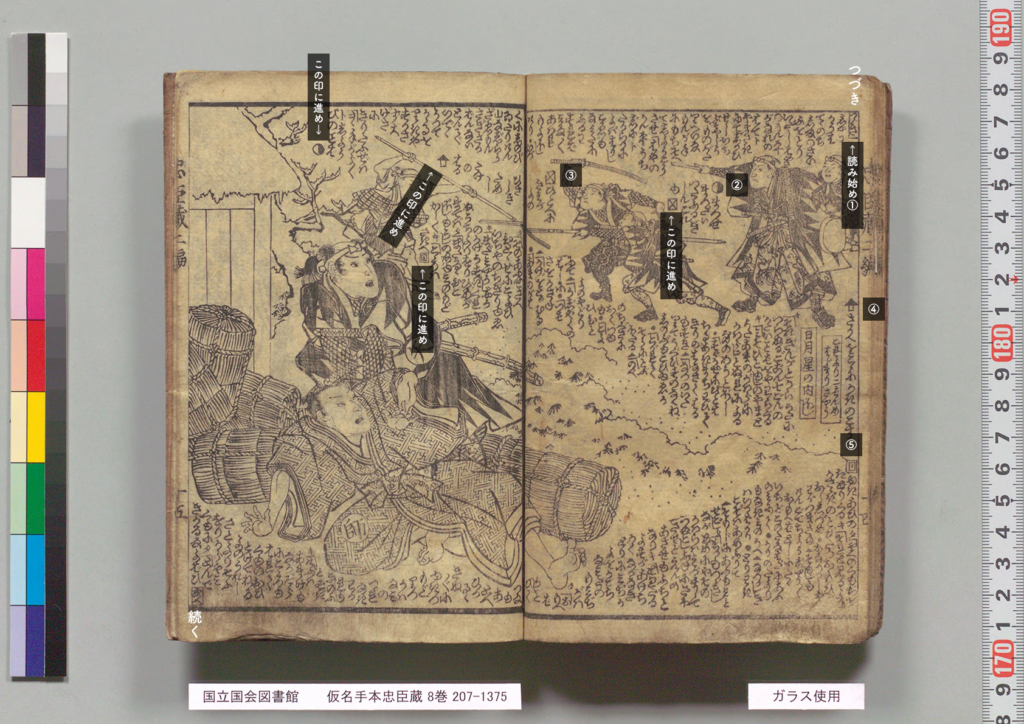
こんなんじゃ読みにくいじゃん〜って、思われるかもしれませんが、読む順番は小さいイラスト(印)で指示がでています、なかなか機能的なんです。
文章の読み始めには必ず「つづき」のマークがあり、ページの最後には「続く」のマークが入ります。
まず、「つづき」のマークがついているところから読み進めてゆくと、文章(段落)の終わりに、小さなイラストがあるのに気づくと思います。仮に、▲と□を組み合わせた家のようにみえるイラストがあったとしましょう。これを「家のイラスト」とここでは呼ぶことにします。すると、次に読むべき場所は、「家のイラスト」が文章の頭に来ている箇所です。
すべての段落の終わりには、小さなイラストが付いていますから、それを頼りに文章を読み進めることができます。
最近の雑誌などでは、読みやすさ優先で、縦書きでもグリッドデザインが採用されることが多いため、こういったレイアウトを見かけることは滅多にありません。
でも、テレビもラジオも写真もインターネットも無い時代に、不思議と臨場感が伝わってくる、大胆かつ無駄のないレイアウトだとおもいませんか?
ただ、出版するとなると、文字数を制限枚数の中に収めなければならなかったりして、紙面のデザイナー(文章と絵の配分を考える人)は、相当な経験値が必要だっただろうな〜と思います。
調整が難しい作業ですよね。
当時のデザイナーの苦労も鑑みつつ、古典のディテールの美しさも堪能できるので、よろしければ、国立国会図書館の以下のURLを覗いてみてください。
仮名手本忠臣蔵 8巻. 初篇 – 国立国会図書館デジタルコレクション パブリックドメイン http://dl.ndl.go.jp/info:ndljp/pid/10303463
※1
日本人はながらく縦書き文化でしたが、1700年台終わりごろ、オランダ語の文字を模倣して日本語の文章を横書きするものが現れはじめ、1885年に発行された外国語の辞書で日本語の横書きが登場しているそうです。
(参考/Wikipedia https://ja.wikipedia.org/wiki/%E7%B8%A6%E6%9B%B8%E3%81%8D%E3%81%A8%E6%A8%AA%E6%9B%B8%E3%81%8D)